Itobuz Multipurpose Theme
Thank you for your purchase! If you have any questions that you feel should have been in this document, please feel free to contact us through our Support. Thanks!
Also you'll need some knowledge of bootstrap, css, jquery to edit this theme.
Version: 1.0
Install the Theme
Pre Installation Knowledge
If you are new to Wordpress, please learn how to use wordpress or wordpress themes along with the other features. Theme documentation is for the users who knows to handle Wordpress.
Please find few links from where you can learn about wordpress.
There are two way to upload themes in Wordpress and we are describing them both now.
You can either upload all theme files via Wordpress Theme Uploader or you can use FTP.
Using Theme Uploader :
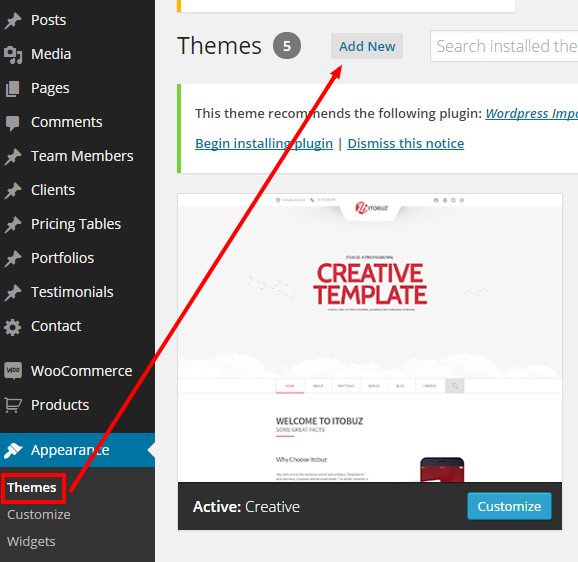
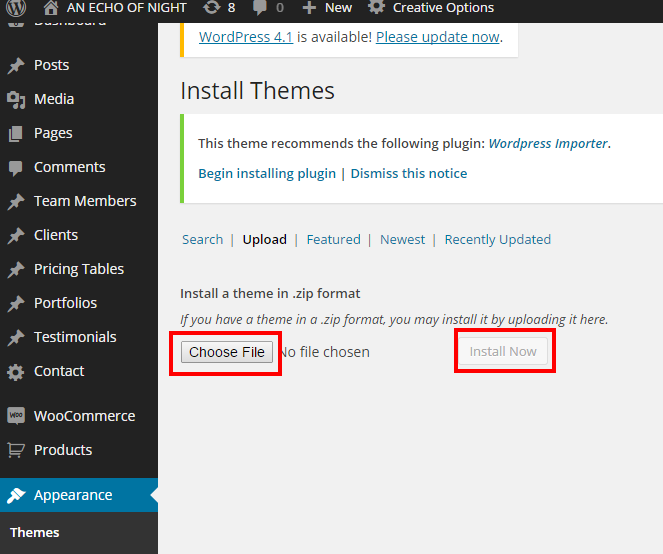
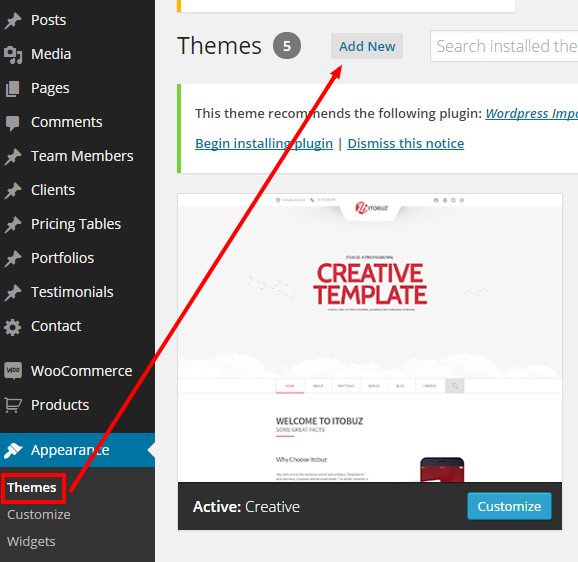
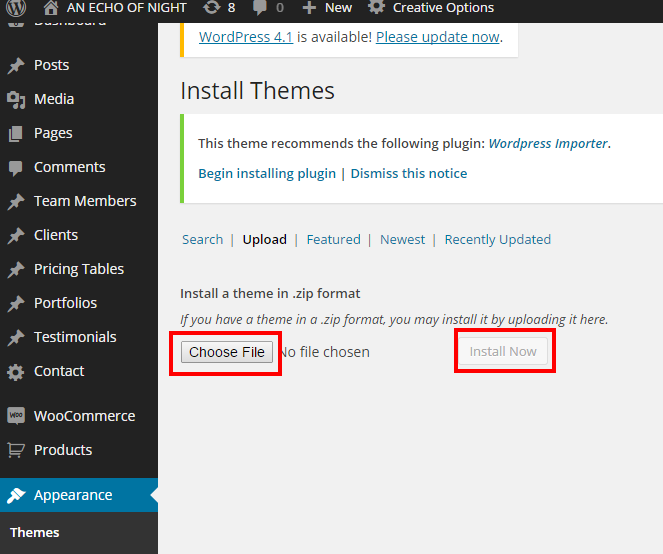
Step 1 : Go to Dashboard Appearance Themes

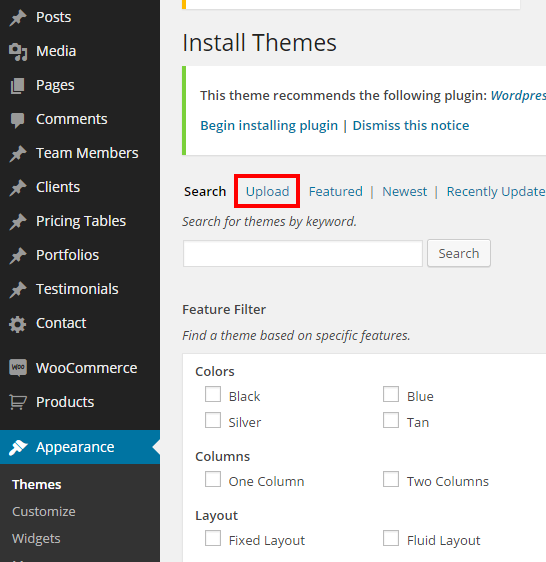
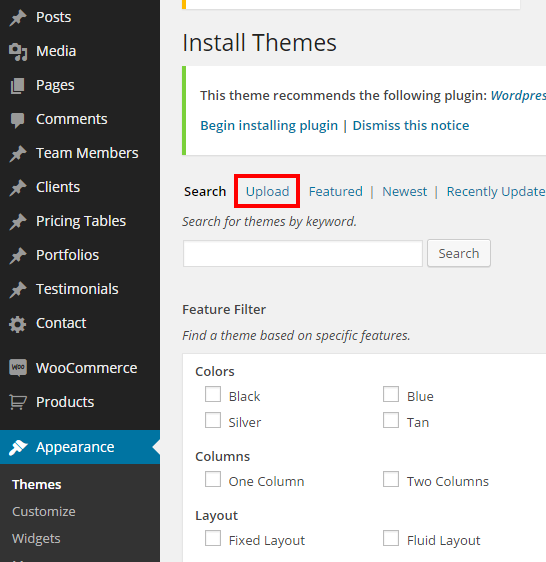
Step 2 : Add New Upload

Step 3 : Choose creative.zip file and click into the Install Now.

Using FTP Clients:
Assuming that you know how to use the FTP clients like Filezilla,SmartFTP etc. If you dont have any experience with this please try it with Theme Uploader.
- Step 1 : First login to your FTP account and navigate to your Wordpress root directory and go to
wp-content/themes folder.
- Step 2 : Just Unzip the creative.zip file and check the following files are there :
1. index.php
2. functions.php
3. style.css
- Step 3: If everything is fine, upload the unzipped folder to
wp-content/themes folder.
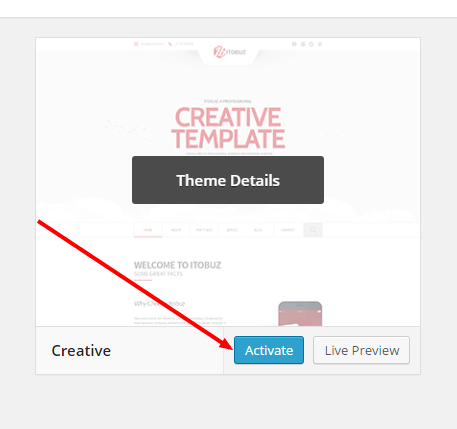
Activate the Theme:
Theme Plugins
Set Demo Content
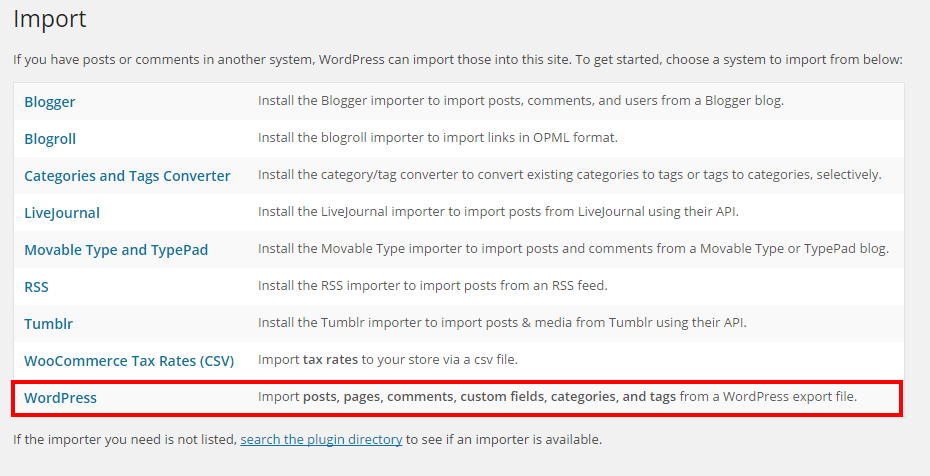
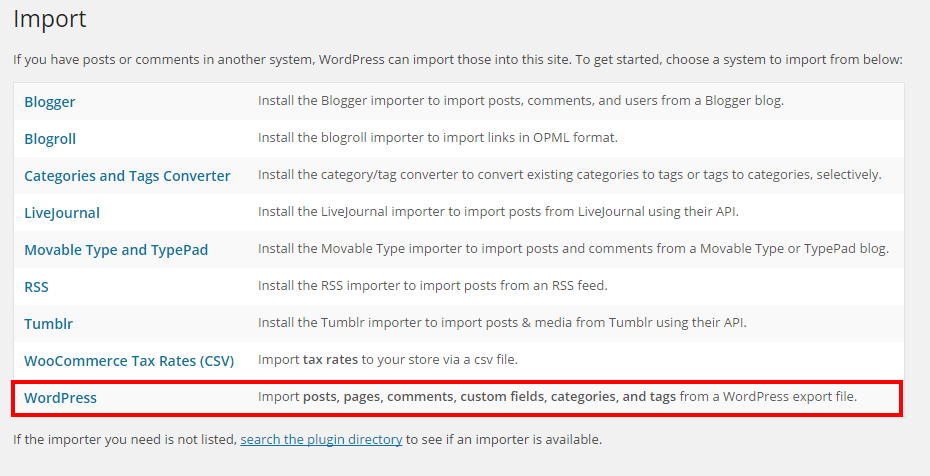
Go to Tools Import
Click into Wordpress to import the contents. If wordpress importer is not installed, it will ask you to install and activate the plugin before import.

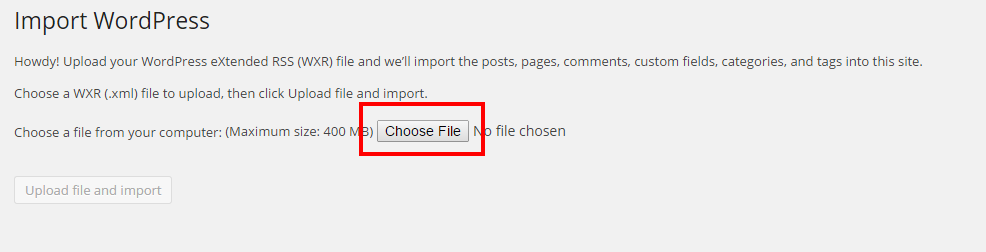
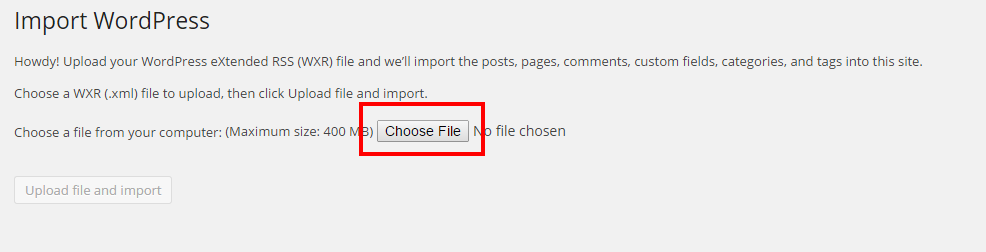
Browse the demo content File : Theme Folder DemoContent

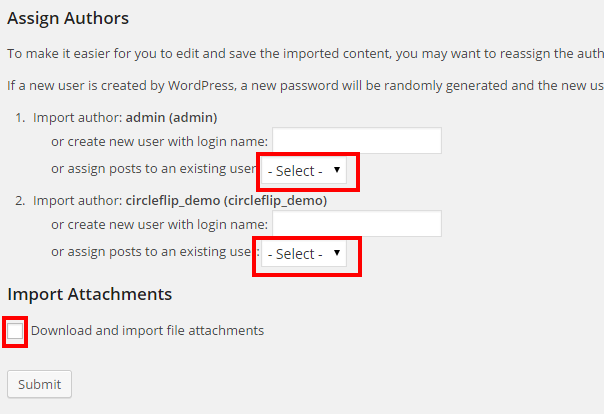
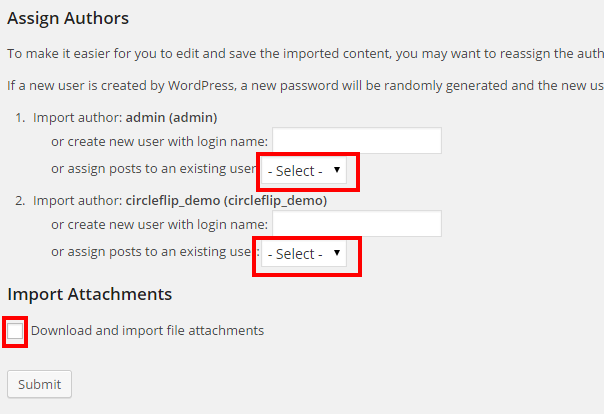
Please select Author and check the Download and import file attachments (for images other related files to post and pages) before submitting it.

Itobuz Page Settings
Default Settings for Home Page Blocks
- Background Settings :
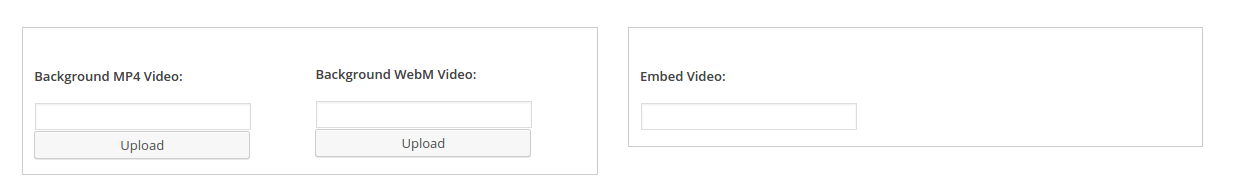
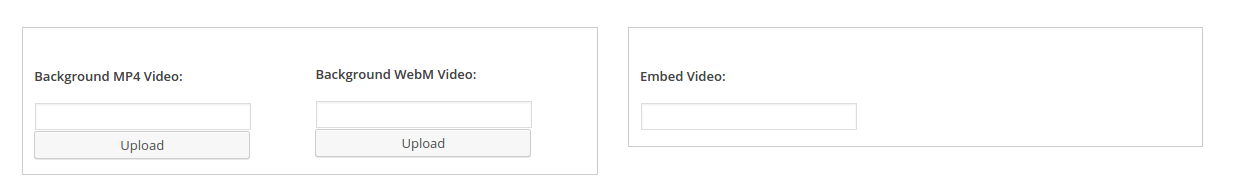
- 1. Background Video : To set Background video to the specific page. Video can be two different format mentioned in screenshot. You can also embed video from Youtube and Vimeo. Embed Video will have the highest priority.

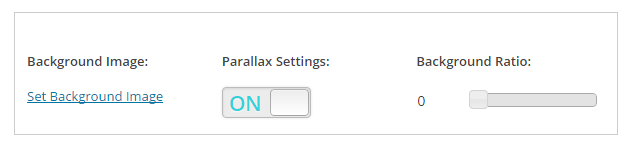
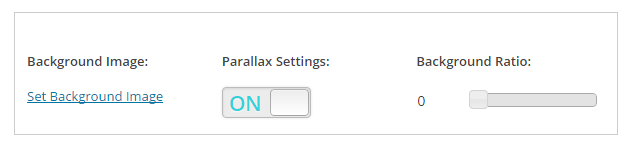
- 2. Background Image : To set Background Image to the specific page. You can also set the background as parallax with background ratio.

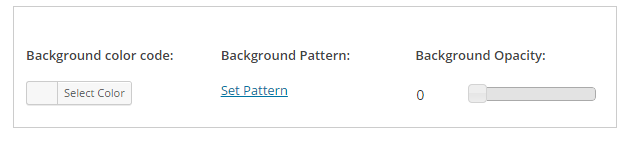
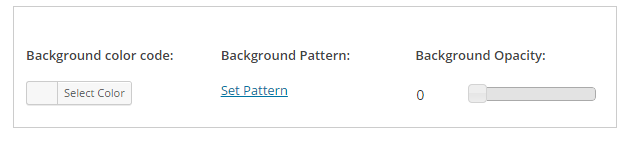
- 3. Background Color : To set Background Color to the specific page. You can also set the opacity and pattern.Only Pattern can be set with no color. Pattern and Color can be set with opacity options.

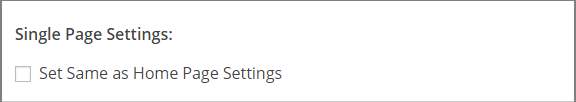
- 4. Single Page : To set the same configuration as above to the page for single/indiviual view.
-

- Text Settings :
- 1. Text Setting : To set the color of text content.
-

- Title Settings :
- 1. Title Alignment : To set the alignment of the Page Title. This alignment is also control the sub-title alignment.
-

- 2. Title Font, Size, Color : To set the font, font size and color of the Page Title.
-

- 3. Sub Title : To set the Sub title for the page.
-
-

- 4. Sub Title Font, Size, Color : To set the font, font size and color of the Page Sub Title.
-

- Additional Settings :
- 1. Home Page Title, Sub-title, Content : set it check to show the title, sub-title and content.

Itobuz Post Settings
Default Settings for Posts
- Blurb Icon :
- 1. To set the blurb icon to a Post. The blurb Icon will displayed with the facts templates.

- Post Formats :
- 1. Theme will support Video and Audio Post format :

- Audio Metabox :
- To set the audio for the post. Audio will appear at the Single Page in place of Featured Image.
-

- Video Metabox :
- To set the video for the post. Video will appear at the Single and Listing Page in place of Featured Image.
-

Itobuz Page Settings
- Blog Template Settings
- 1.Blog Categories and No.of Posts: set the post categories shows in blog template including the no.of posts shows per page. In Homepage it shows only one page.

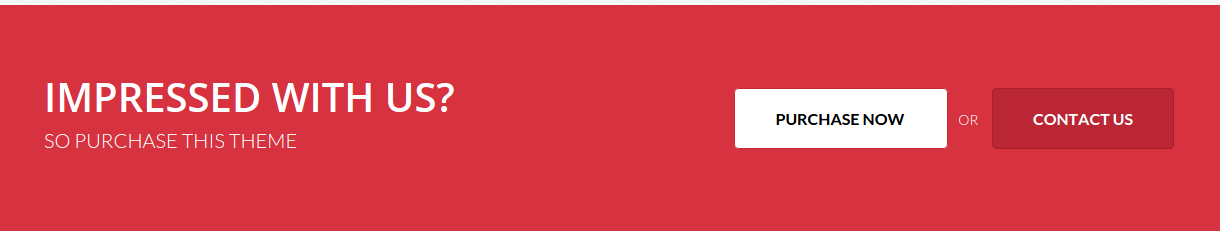
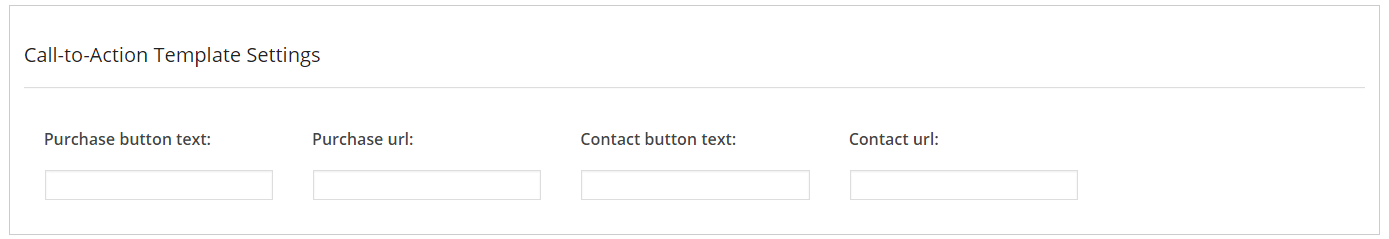
- Call to Action Template
- 1.Purchase Button text : set the the Purchase Button text.
- 2.Purchase Url : set the url link to the Purchase button.
- 3.Contact Button text : set the the Contact Button text.
- 4.Contact Url : set the url link to the Contact button.

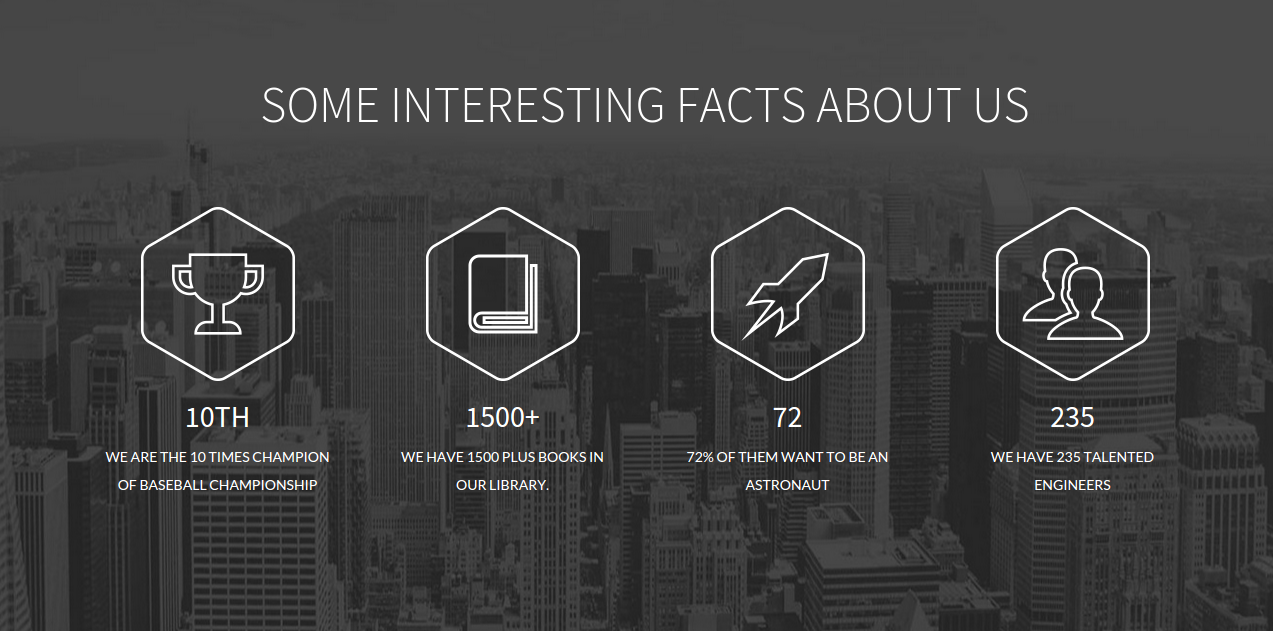
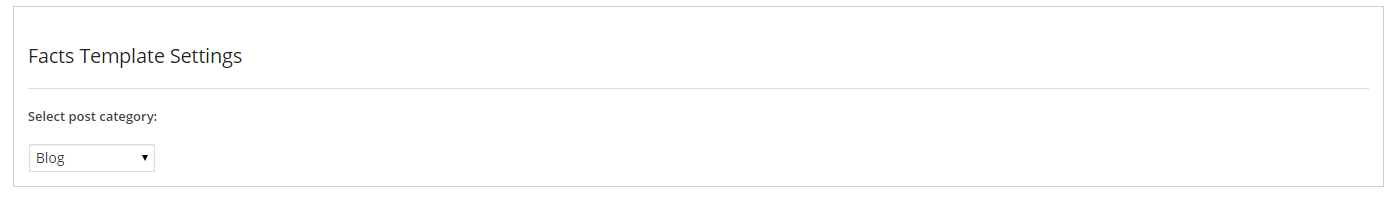
- Facts Template Settings
- 1.Post Category: set the post category to shows in facts template. Only four post will be shown with Blurb Icon Image set with the posts. Post title starts with numeric value will act with Counter up.

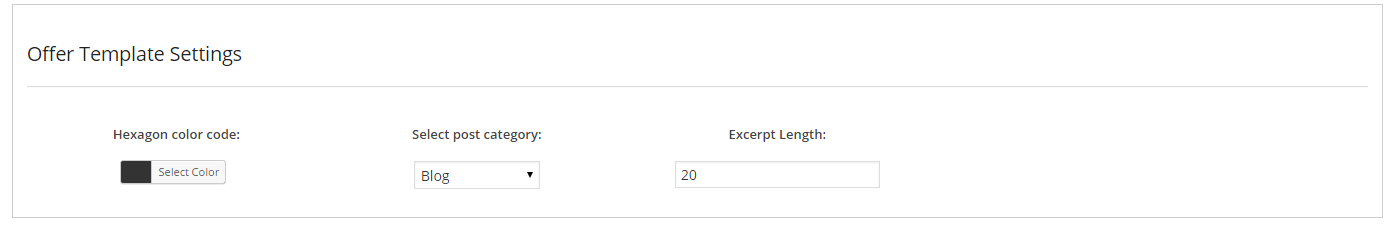
- Offer Template Settings
- 1.Post Category : set the post category to shows in offer template.
- 2.Hexagon Color : set the background color for hexagon figure in offer template.
- 3.Text Excerpt : set the the length of excerpt text just bellow the Hexagon Figures.

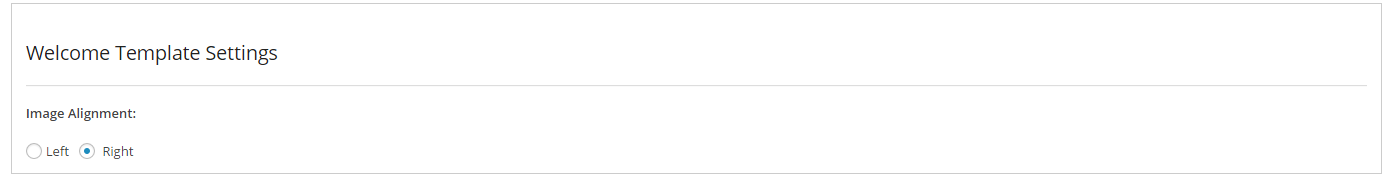
- Welcome Template Settings
- 1.Image Alignment: set the alignment of Image with welcome page.

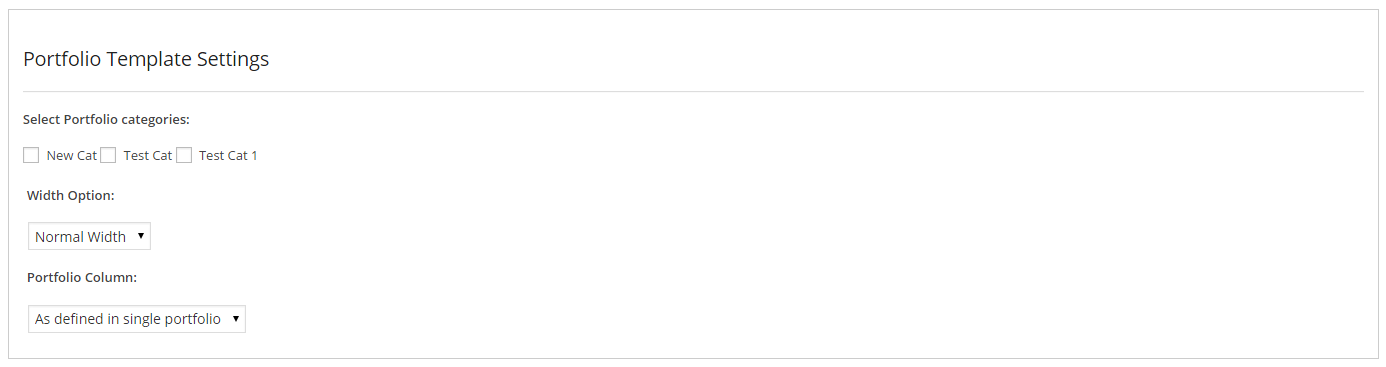
- Portfolio Template
- 1.Portfoilo Categories : set the post category to shows in portfolio template.
- 2.Width option : set the width of the page either normal or full.
- 3.Portfoli Columns : set the the no.of columns will show for each portfolio categories. Default will be as set in the portfolio items.

Home Page Settings
To set the content block in Home page we need to do the following.
- Create Pages with your choice of Page Templates.
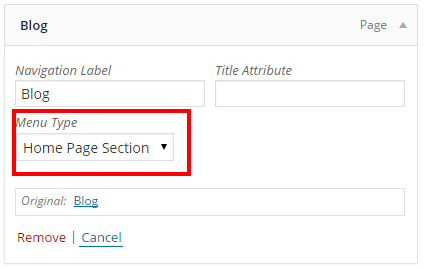
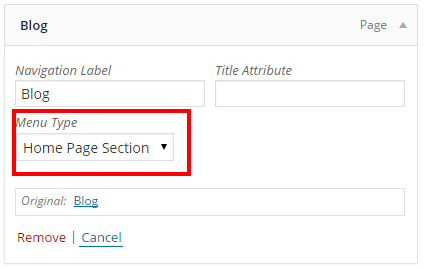
- Go Appearance Menu, and select Page you need to show in Home page and set Menu Type to Home Page Section.

To show the page in homepage but dont want to show it in Navigation :
- Create Pages with your choice of Page Templates and select Parent Page which already have menu type "Home Page Section". Content for this page will appear just beneth the Parent Page Section.
Itobuz Widgets
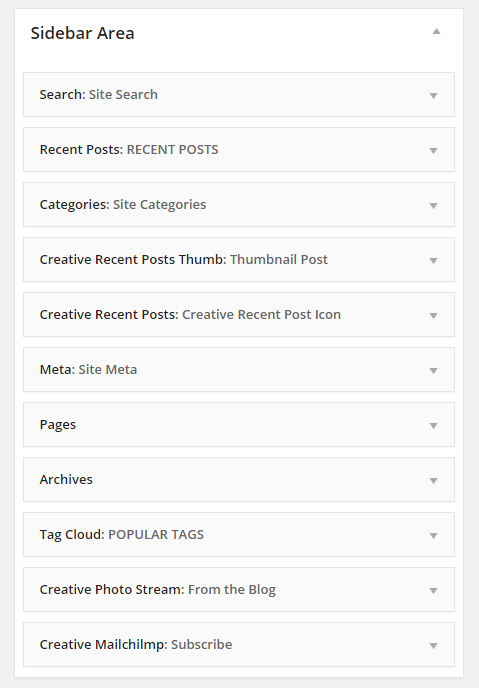
Itobuz Widgtes, Go to Appearance Widgets
-
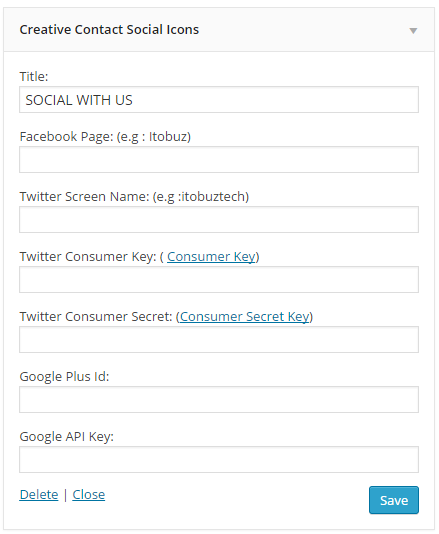
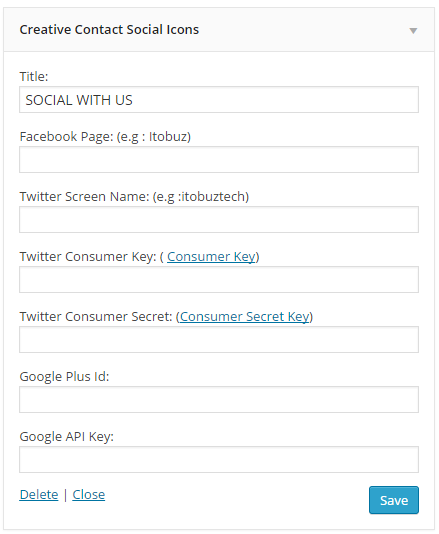
Itobuz Contact Social Icons
Backend Settings
- Title : To set the title for widget.
- Facebook Page : pagename (as example ) to get the no.of Fan in Facebook.
- Twitter Screen Name, Twitter Consumer Key, Twitter Consumer Secret : to get the no.of follower in Twitter .
- Google Plus Id, Google API Key: to get the no.of follower in Google Plus .

|
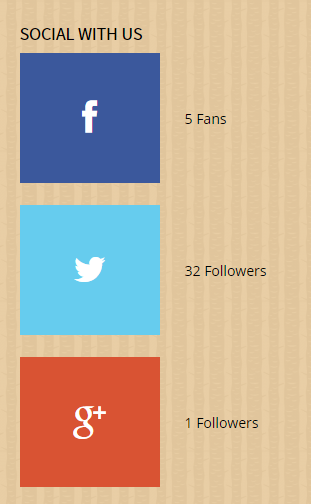
Front End View

|
-
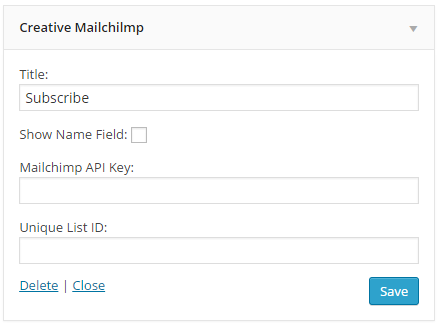
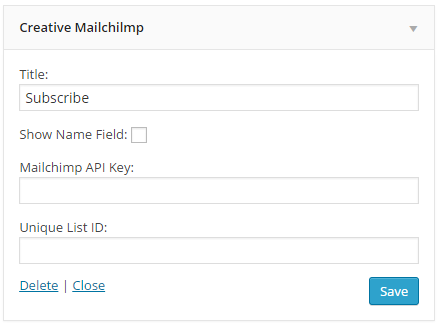
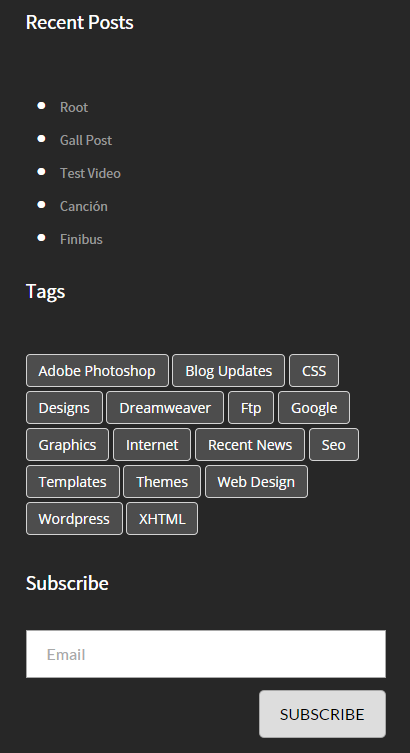
Itobuz Mailchimp
Backend Settings
- Title : To set the title for widget.
- Mailchimp API Key : to set the API Key for newsletters subscription.
- Show Name Field : to show the Name Field along with the Email Input.
- Unique List ID : to set newsletter subscription mail list .

|
Front End View
 
|
-
Itobuz Photo Stream
Backend Settings
- Title : To set the title for widget.

|
Front End View

|
-
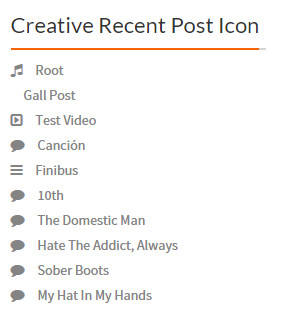
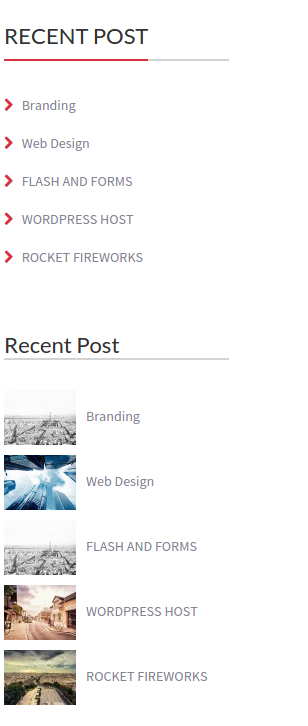
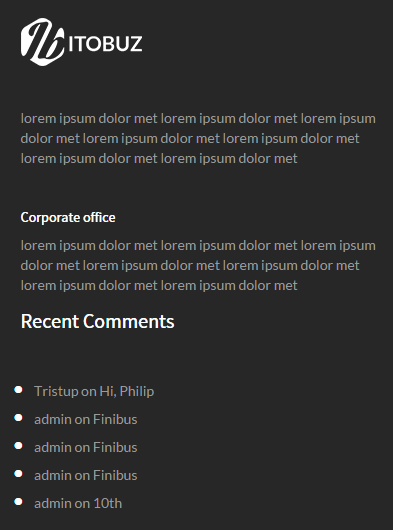
Itobuz Recent Post Icon
Backend Settings
- Title : To set the title for widget. Post will shows with the post format type icons. Post format type will be set at creation.

|
Front End View

|
-
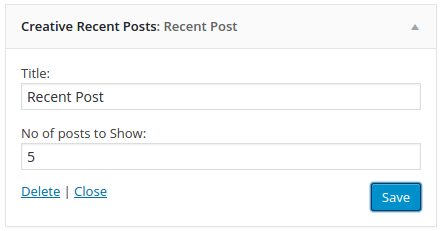
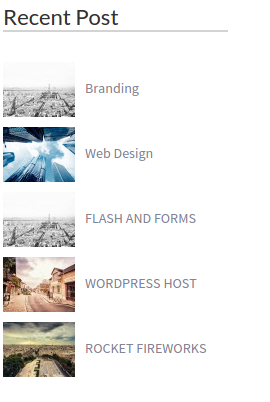
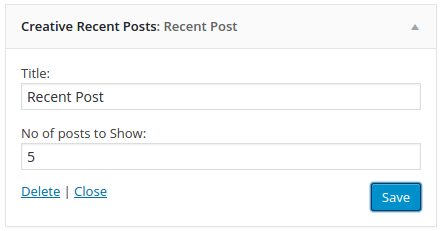
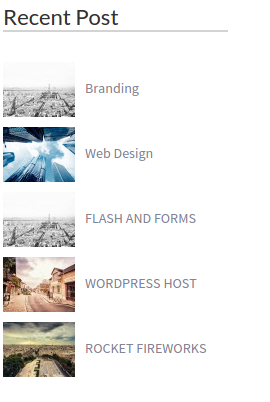
Itobuz Recent Post Thumb
Backend Settings
- Title : To set the title for widget.
- Post Title comes with the Featured Image as Thumbnail.

|
Front End View

|
Shortcode
To set the content block in Home page we need to do the following.
- Type Effect Shortcode :
-
Shortcode : [ typed_text ]
Parameter : data ( Place the texts to display )
Separeator : "|" (Pipe Sign)
-
Sample : [typed_text data="First Comment|Second Comment|Third Comment" ]
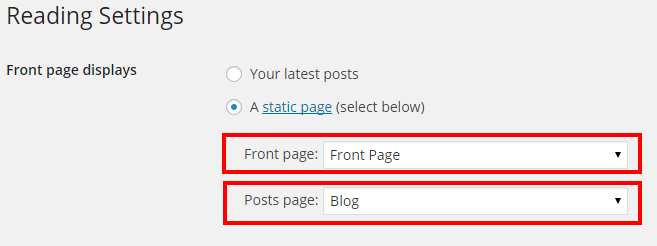
General Settings
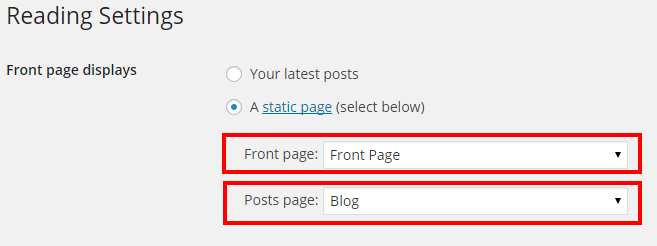
For settings, Go Settings Menu.
- Reading Settings : create a page with default template and select it as Front Page.

Menu Settings
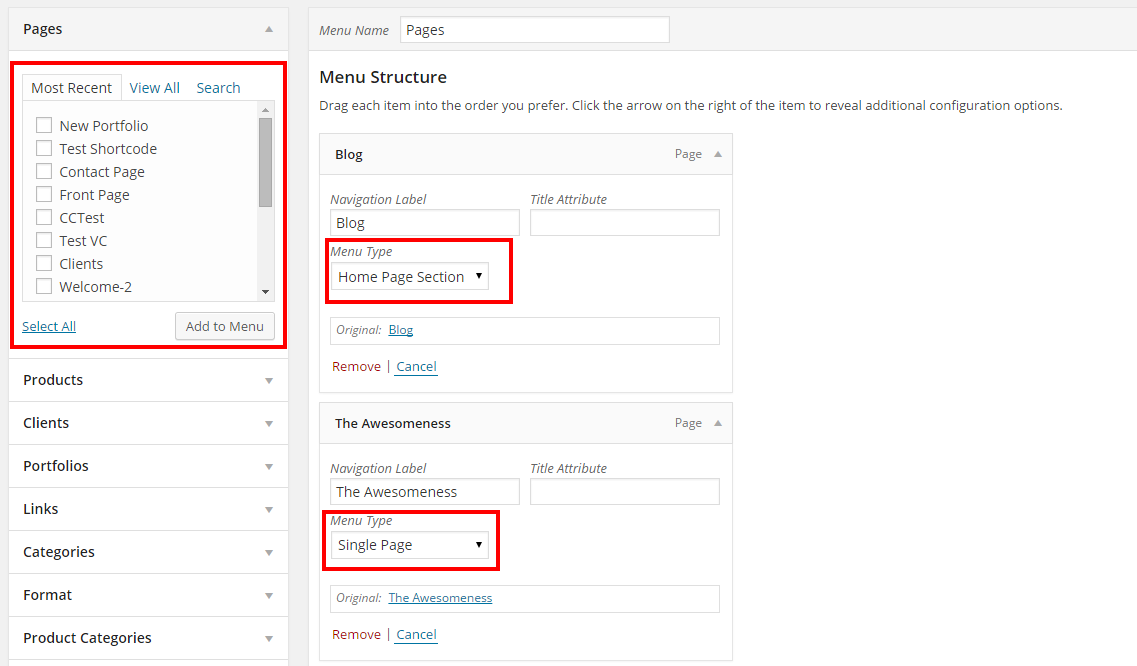
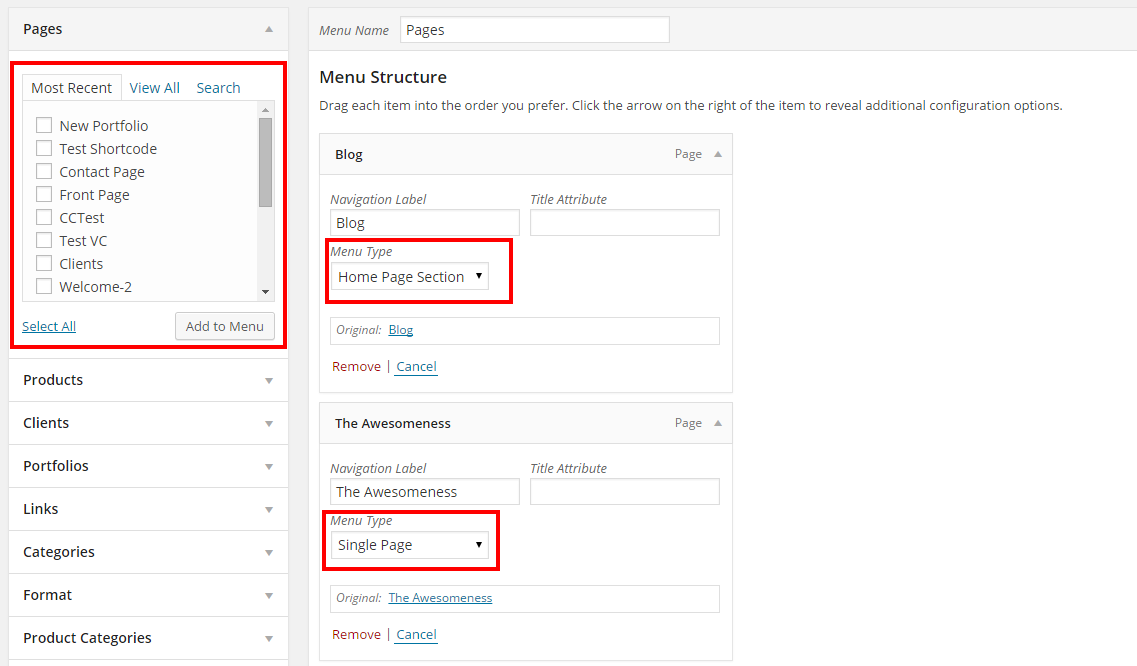
To set the Menus, Go Appearance Menus.
- 1. Select the Pages, categories and etc to show in the Menus.
- 2. Select Menu Type to set show the content as "Home Page Block" or "Single Page".
- 3. Menu Type "Home Page Block" : The Item will be shown in Navigation. Content will be shown in Home Page only.
- 3. Menu Type "Single Page" : The Item will be shown in Navigation. Content will be shown as Indiviual Page .

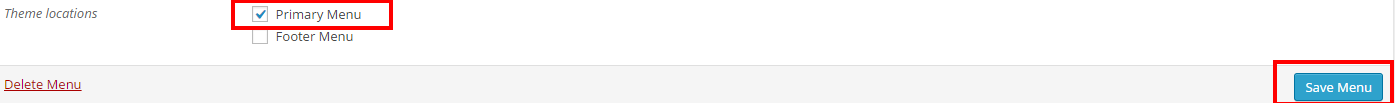
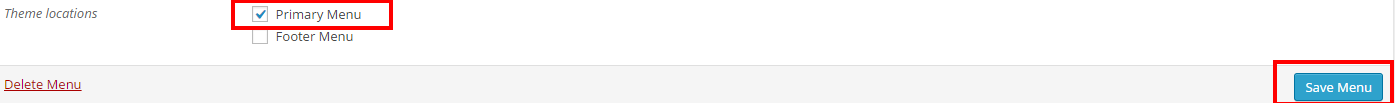
- 4. After completing the Menu Items please select the Theme Location for respective menu and Save to show it in Front End.

Itobuz Options
-
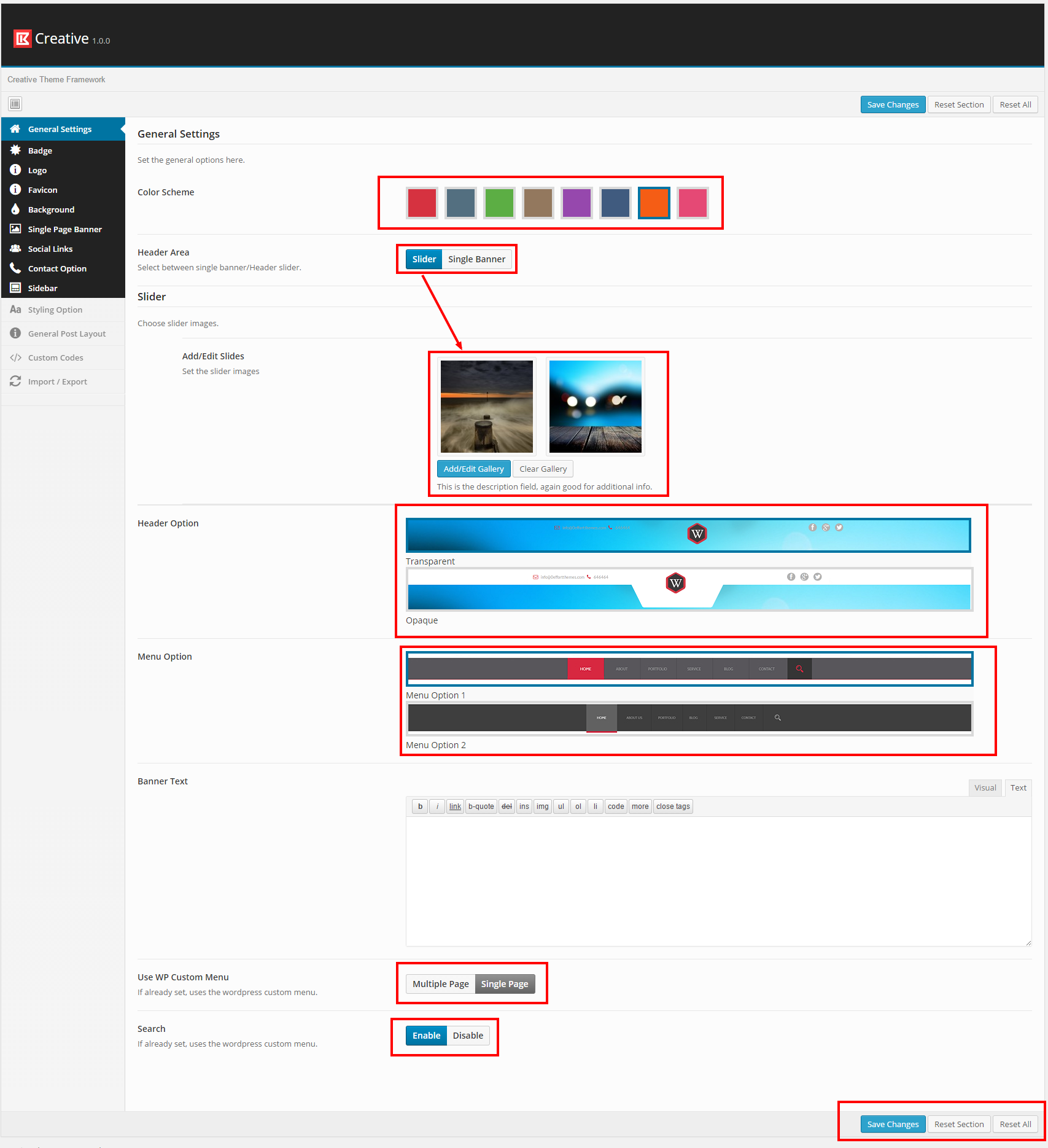
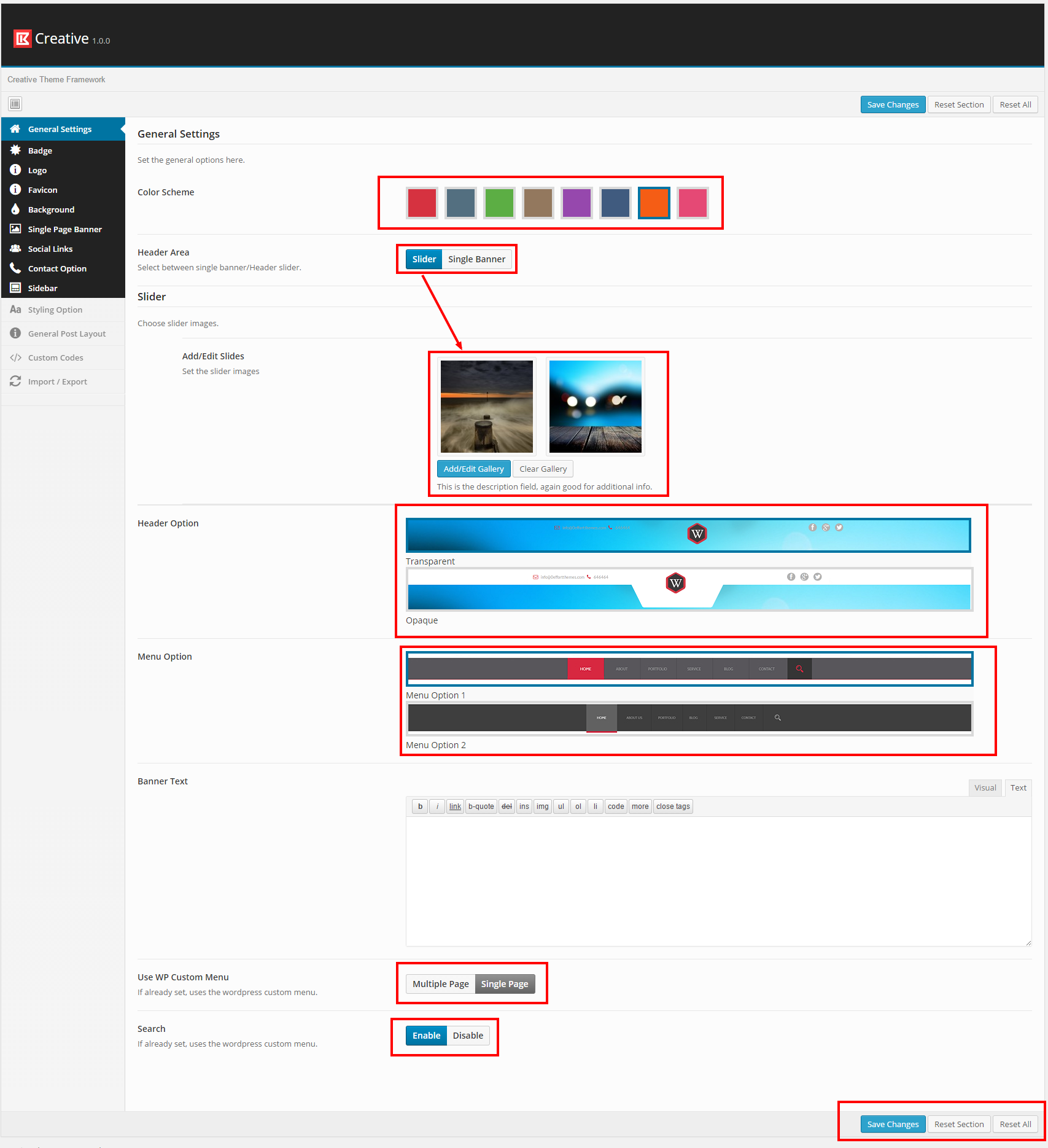
General Settings
- Color Scheme : To set the base color for Theme. It effects on the where the base color is given, like Menu Mouseover Color. Pricing Block Colors and etc.
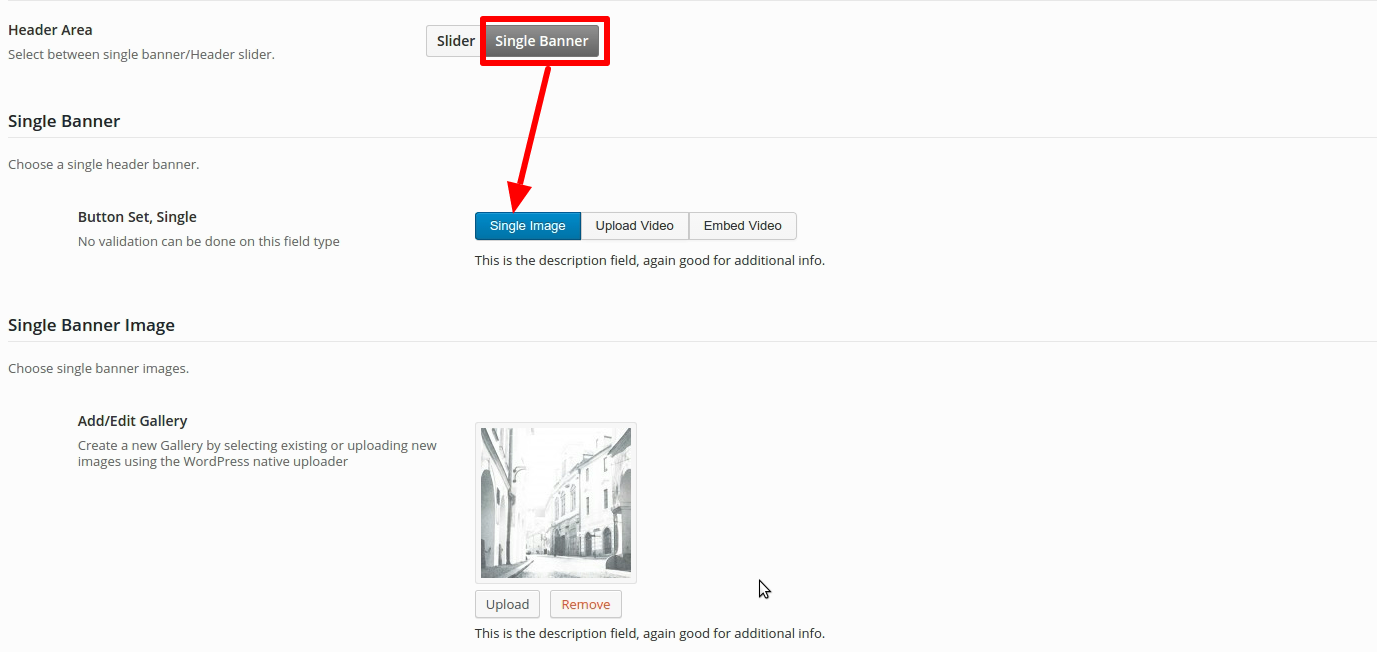
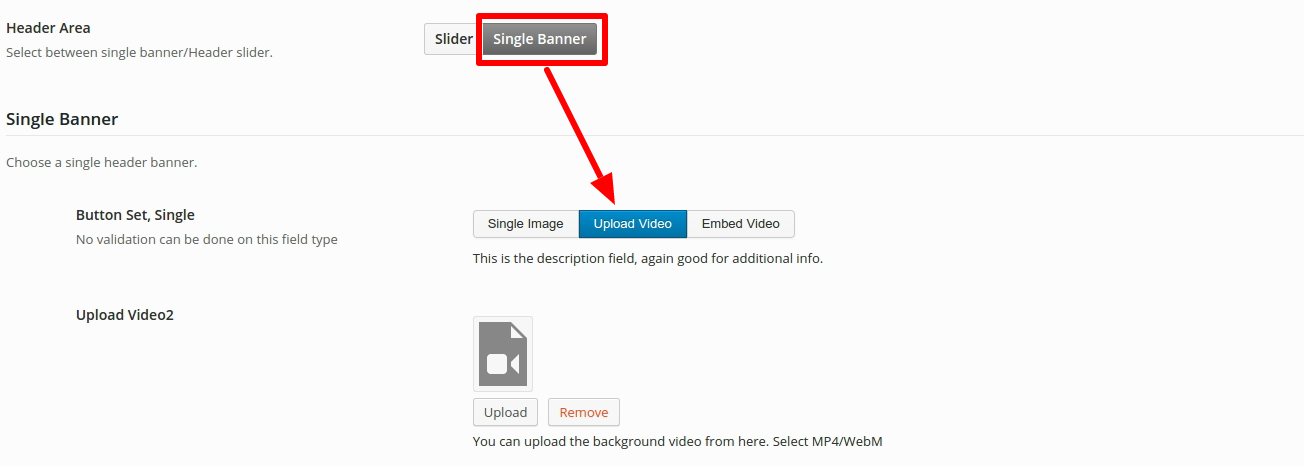
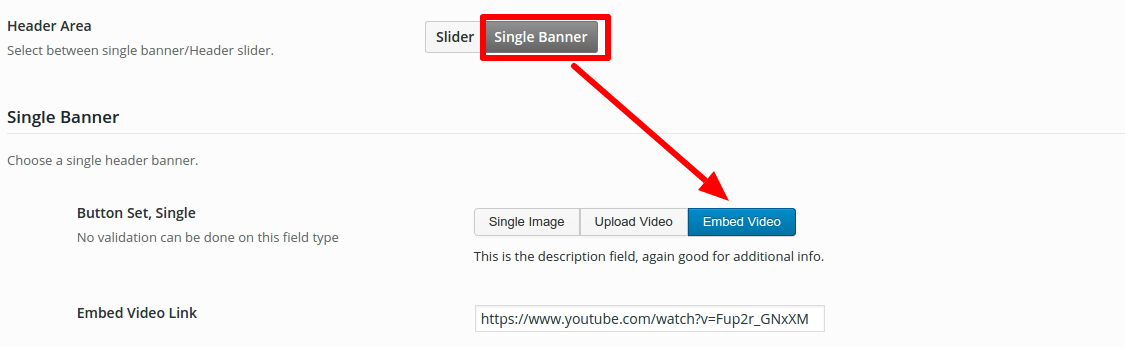
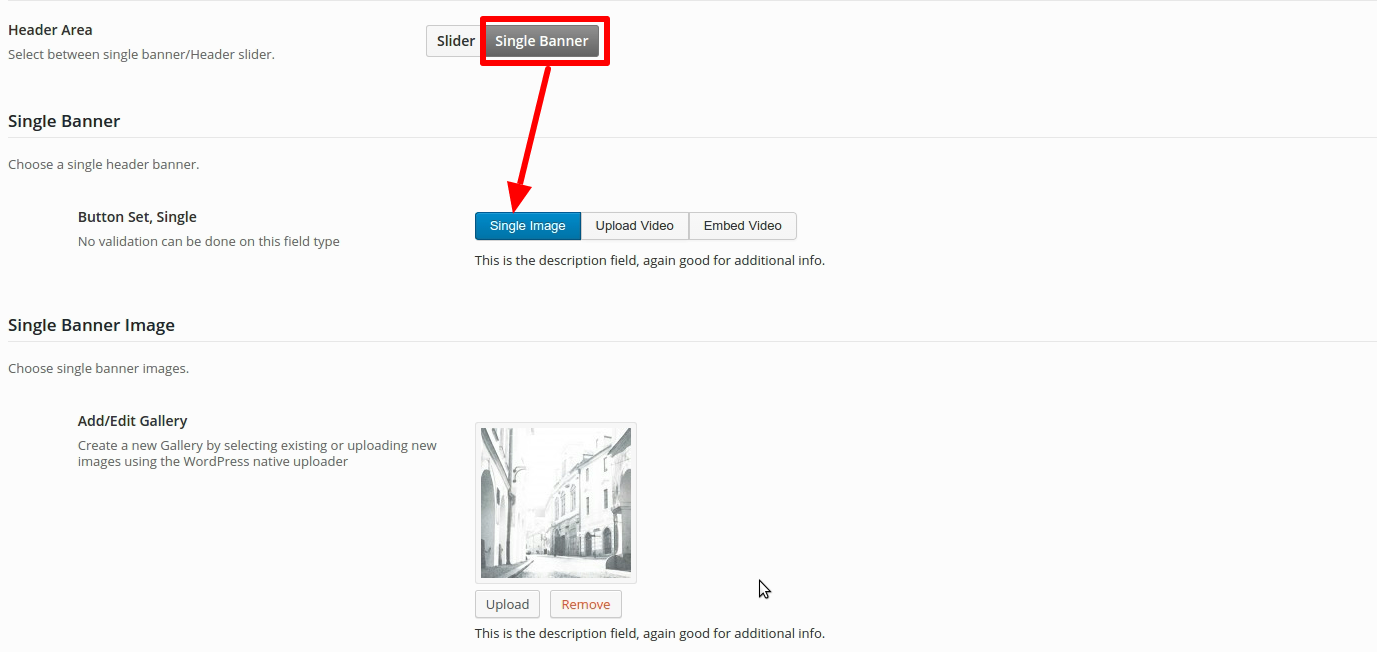
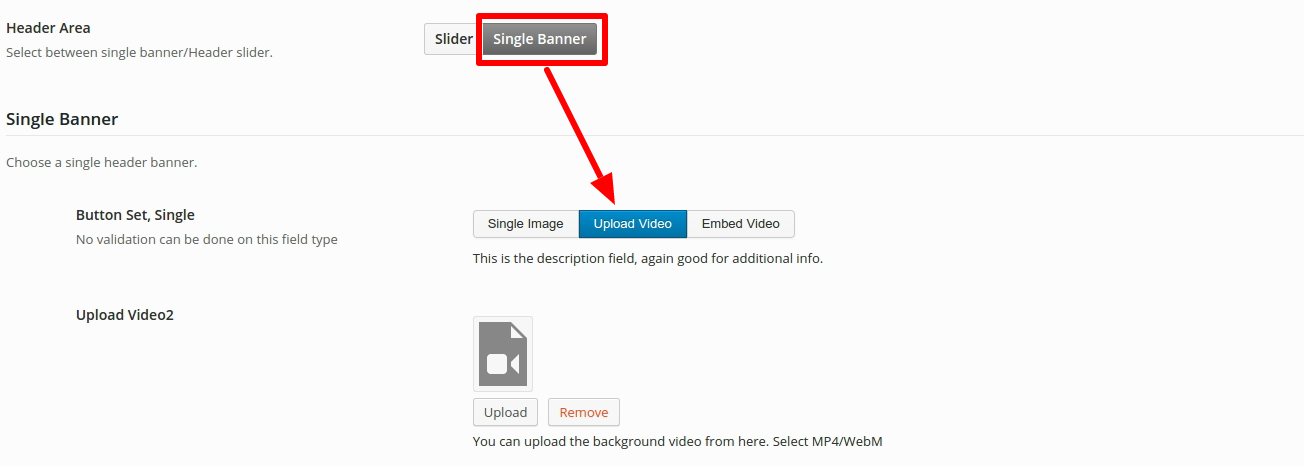
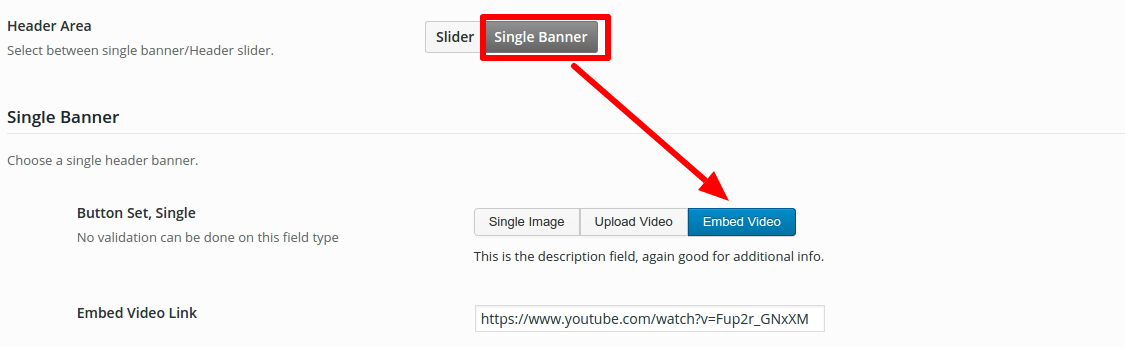
- Header Area : To Set the Header as Single Banner or Slider or Background Video. In Screenshot example given on the Silder only. To set the Banner or Video Check the Single Banner option.
Upload Image for Single Banner or Video to show the Background Video.
- Header Options : There are two different type of Header you can set using this option.
- Menu Options : There are two different type of Navigation you can set using this option.
- Banner Text : To Set the text appear with the Banner or Slider or Video.
- Wp Custom Menu : Single Page settings to set the Menu Item link into the Home Page blocks with
#Pagename. Multiple Page, the link to the Menu Items will be as Indiviual Page. Footer menu will be shown if Multiple Menu option is selected.
- Search : To Show the Search in Main Navigation.
- Save Changes :Please complete the settings by clicking the
 Button
Button

-
Single Banner Image
- To set the Static banner image.

-
Single Banner Upload Video
- To set the Uploaded video in banner.

-
Single Banner Embed Video
- To set the embeded video in banner from youtube or vimeo.

-
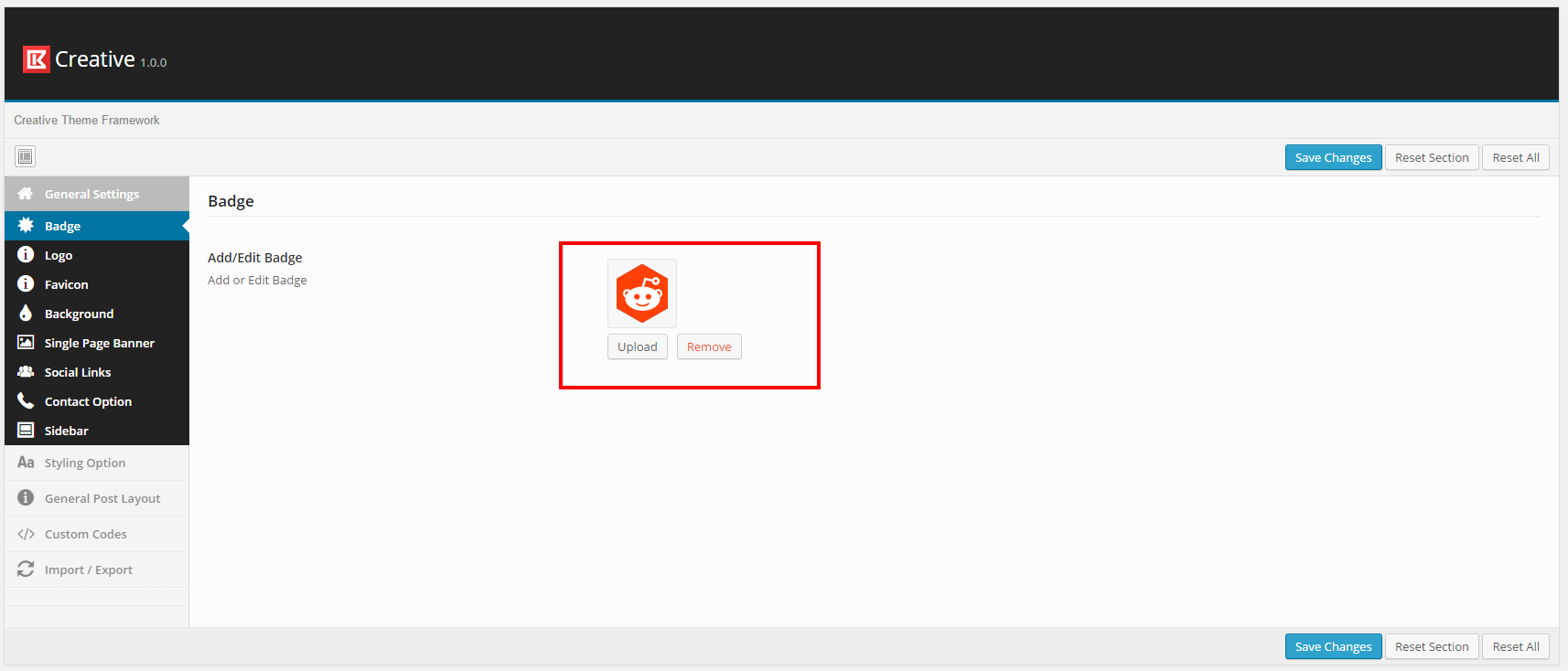
Badge
- Badge : To set the badge, appears with the Banner Text.

-
Logo
- Logo : To set the logo, appears at the top of the page.

-
Favicon
- Favicon : To set the favicon.

-
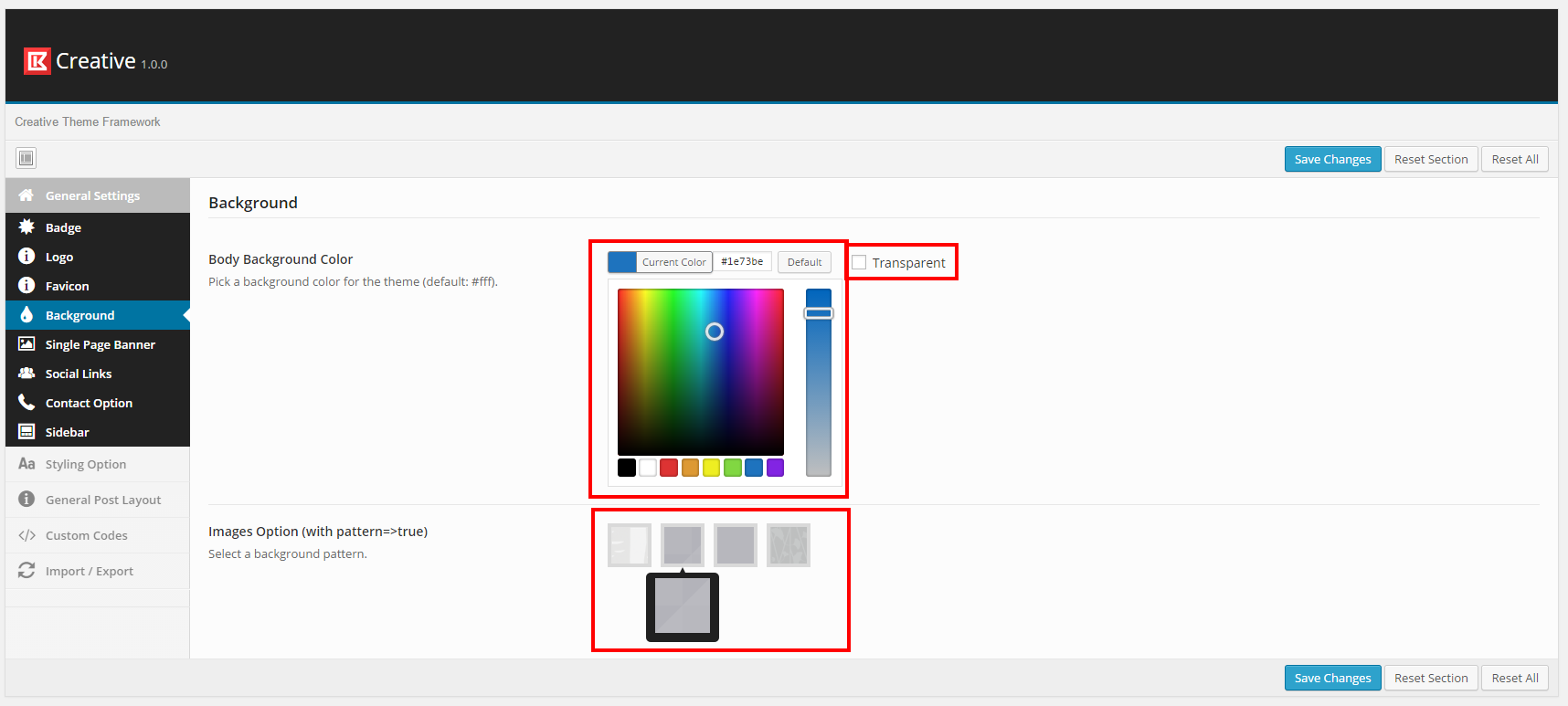
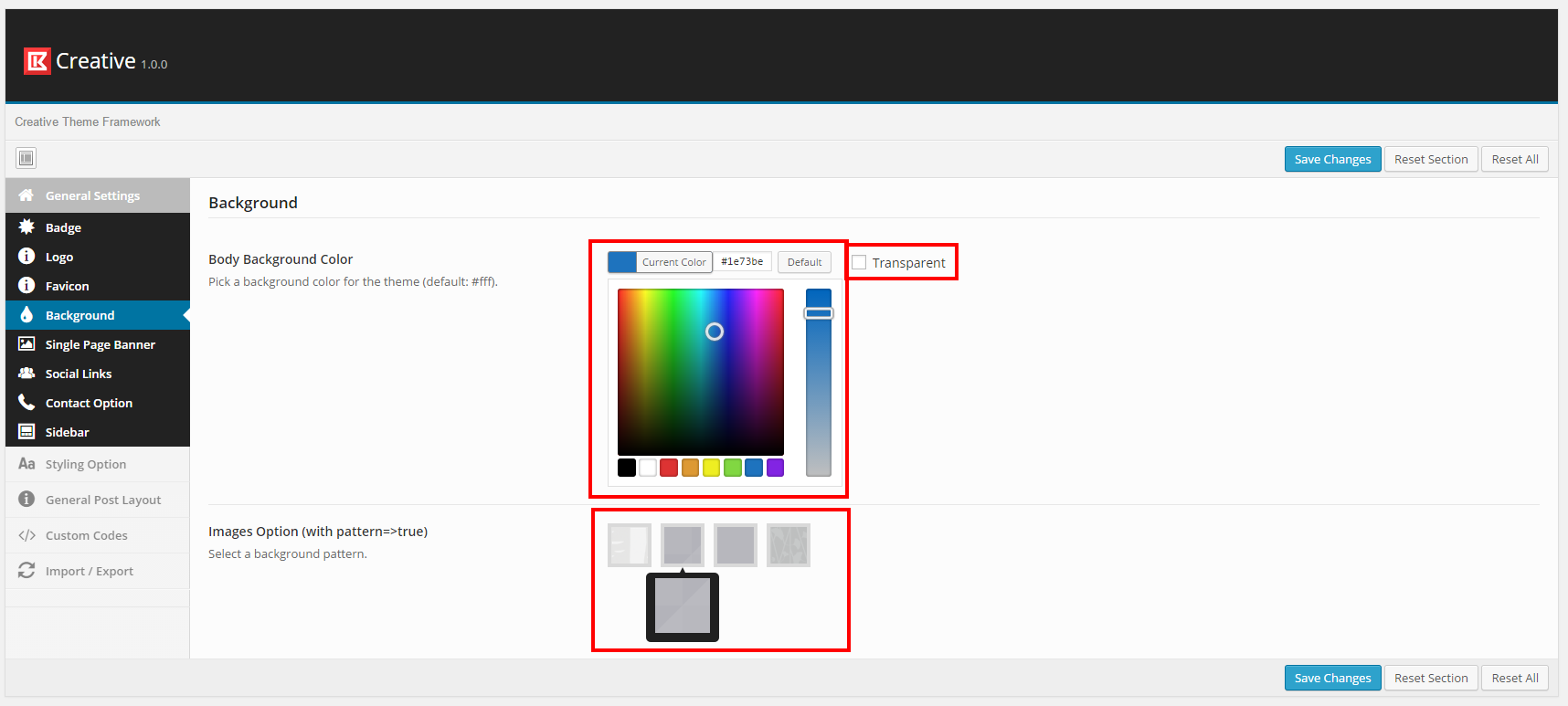
Background
- Background Color : To set the background color. To make the color transparent just checked the Transparent field.
- Background Pattern : To set the background pattern.

-
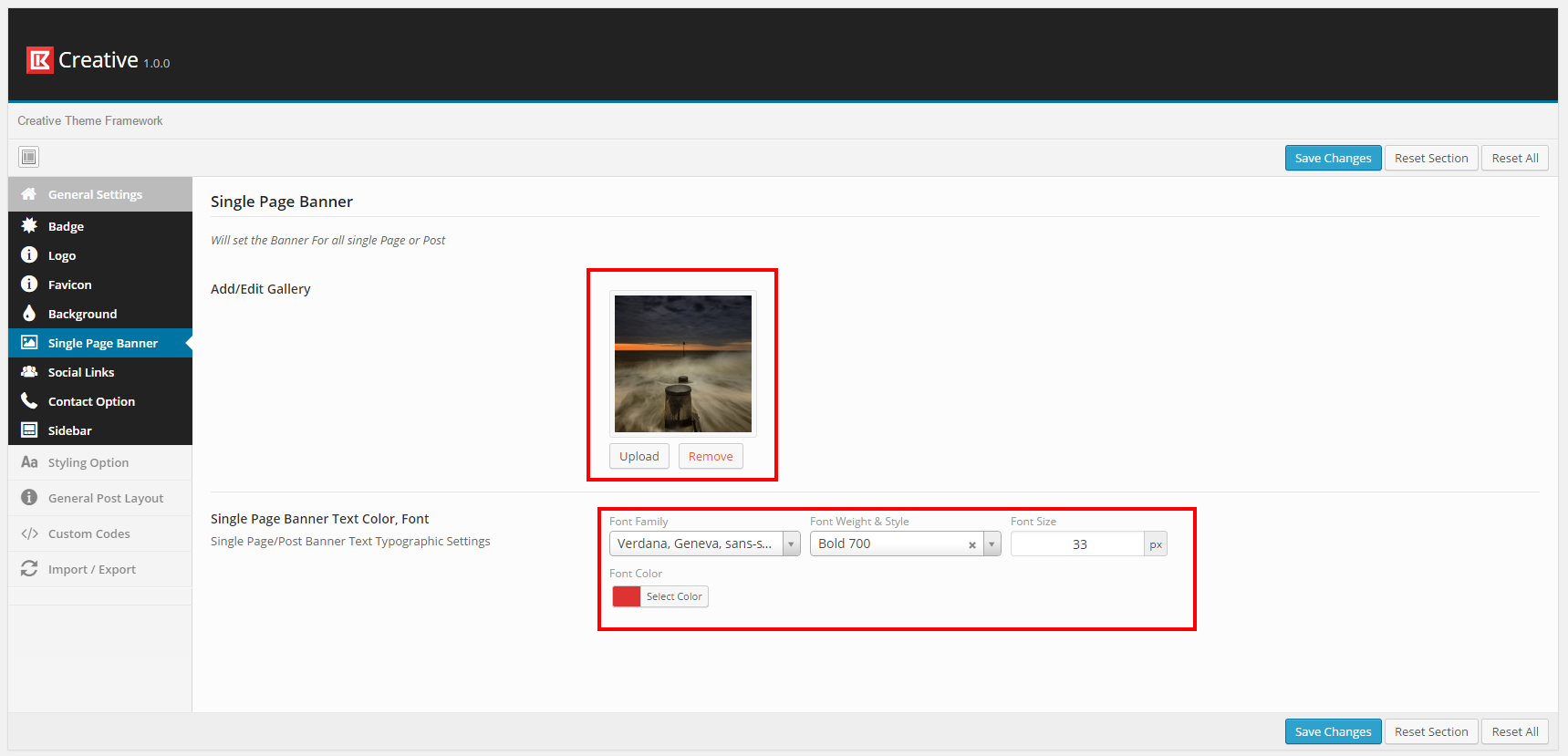
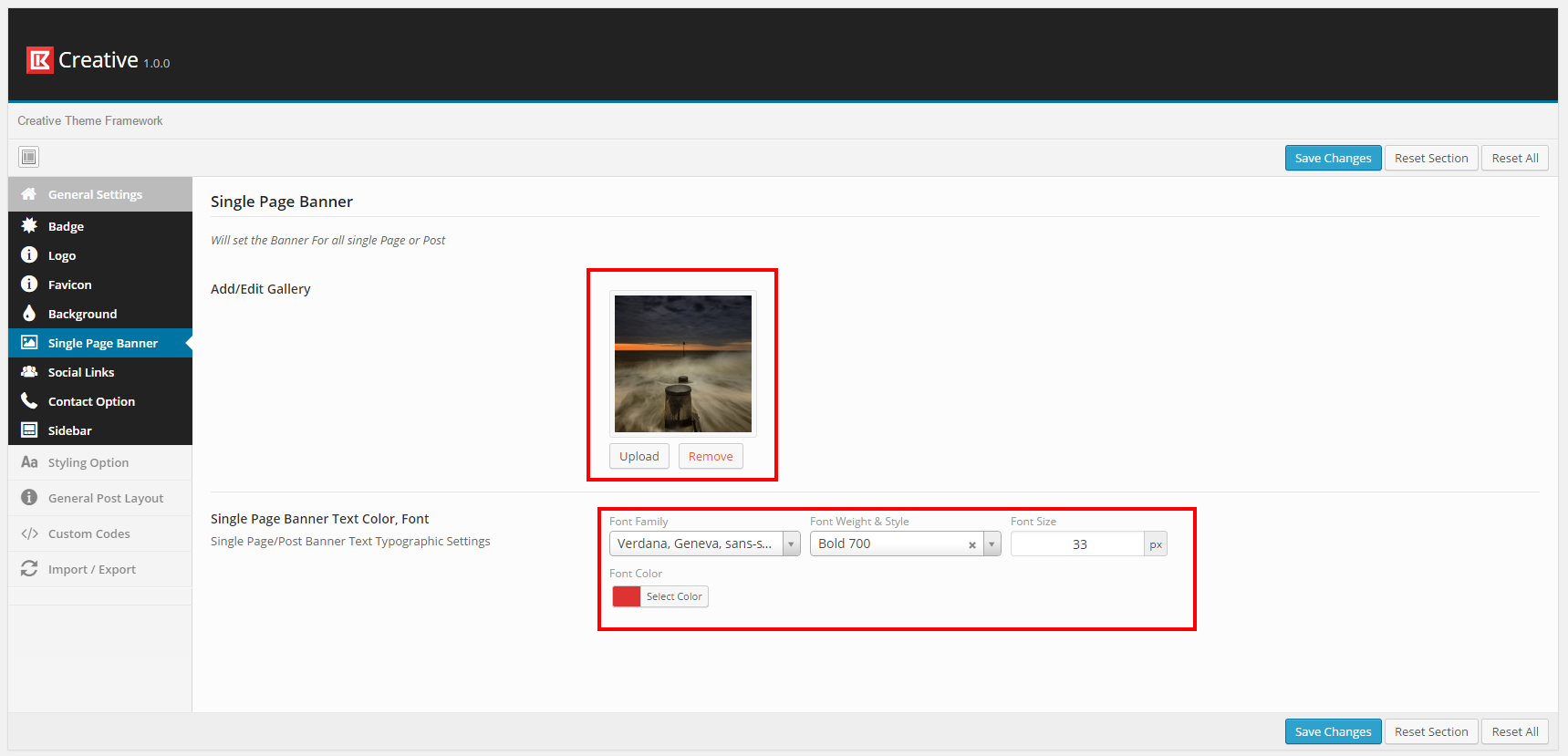
Single Page Banner
- Single Page banner : To set the banner image in Single Page/Post.
- Single Page banner Text : To set the typography for text comes with the single page/post banner..

-
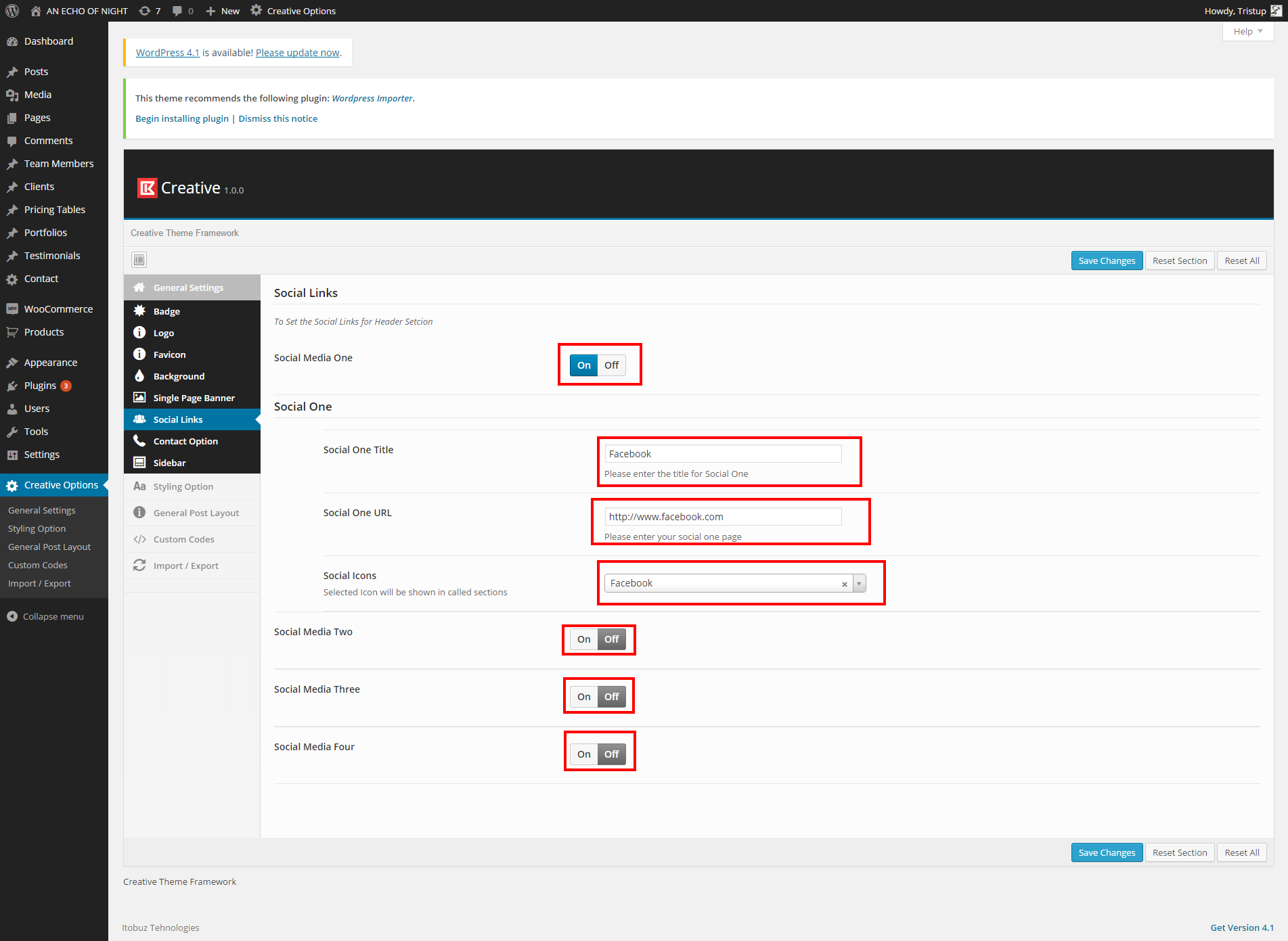
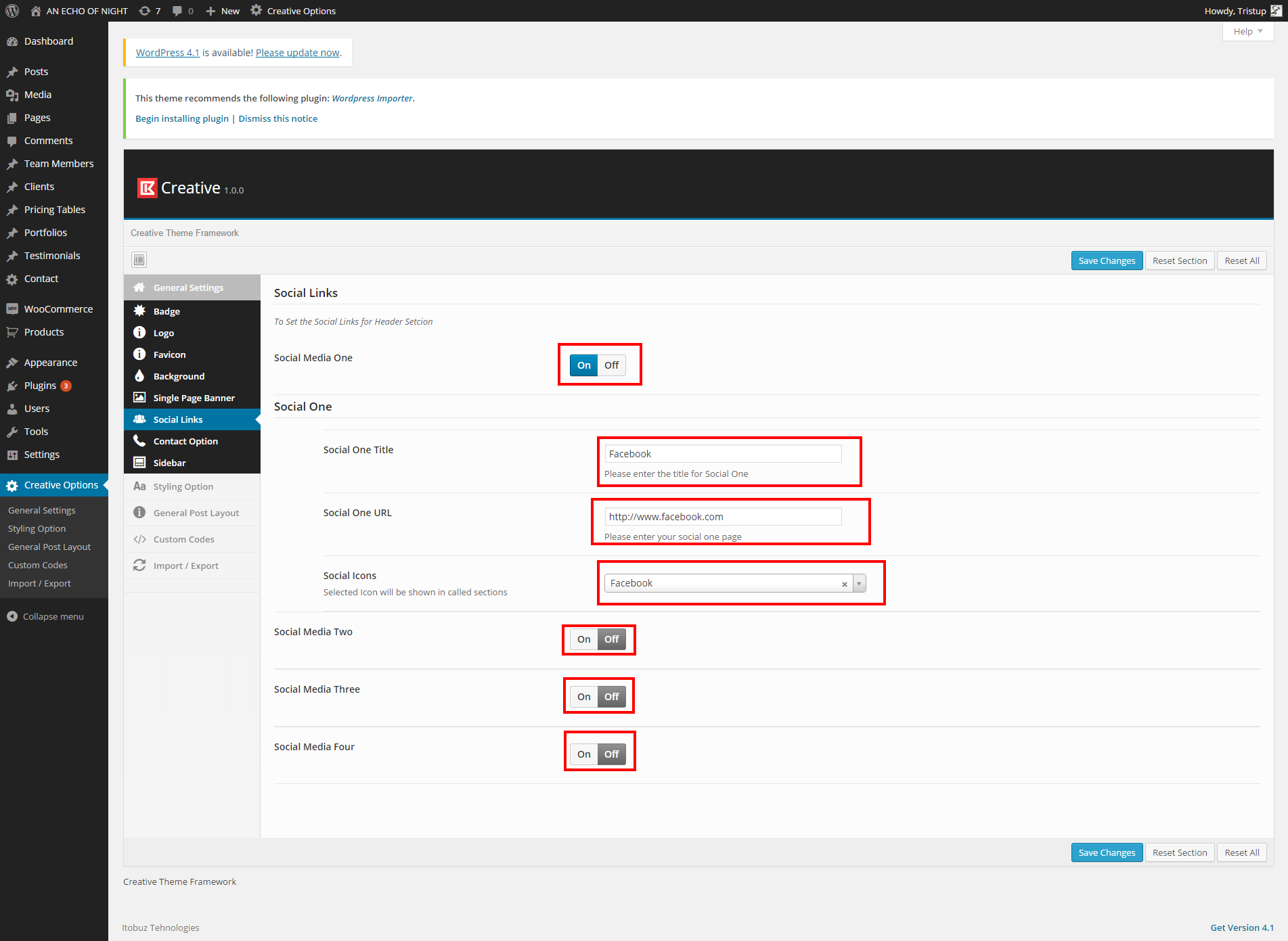
Social Links
- Social Media : To make it visible in Header you need to check this On.
- Social Title : Set the title for Social Link.
- Social URL : Set the URL for Social Link. (e.g : http://www.facebook.com/itobuz )
- Social Icons : Select Icon from given set of Icons.

-
Contact Options
- Email : to show the Email ID in the header.
- Phone No.: to show the Phone No in the header.

-
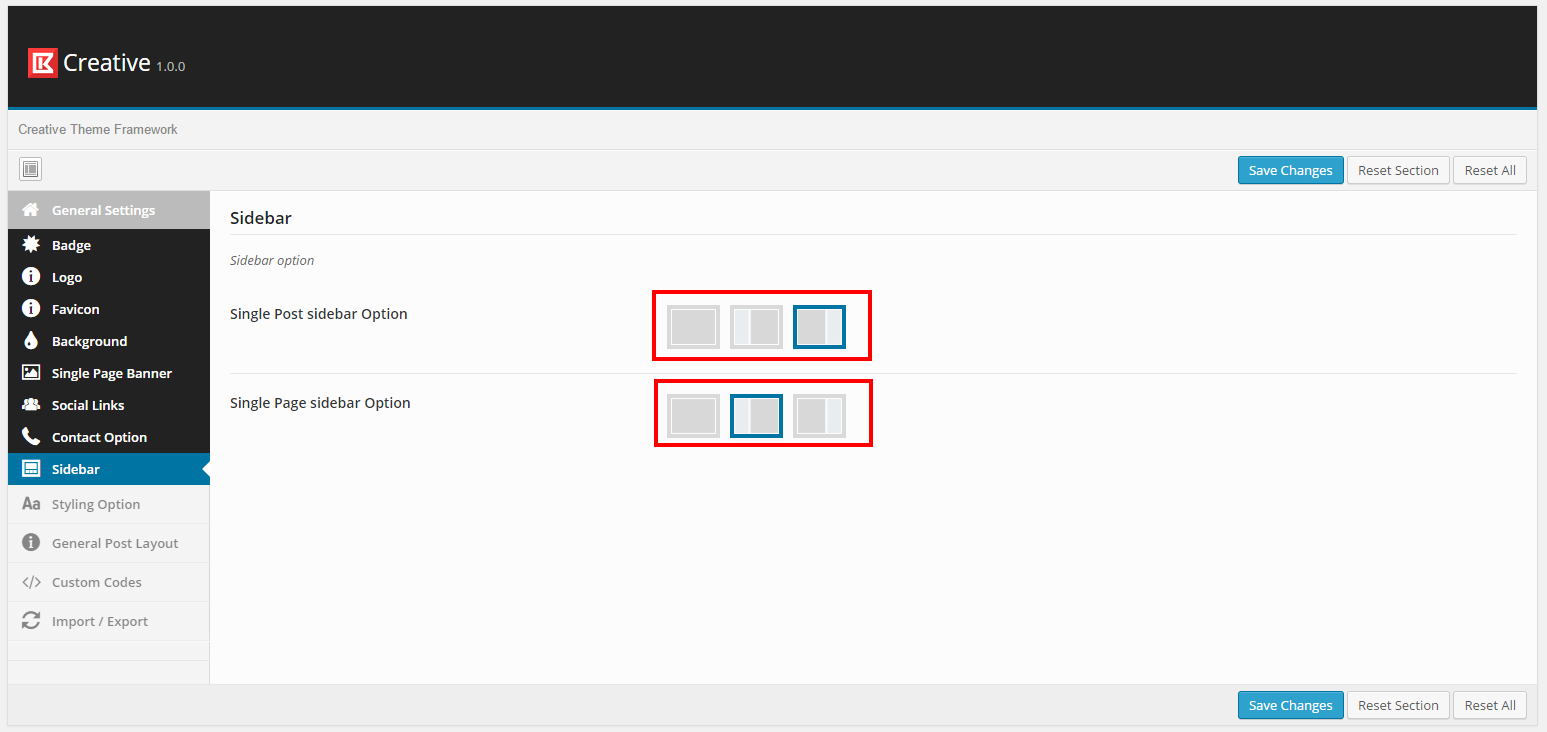
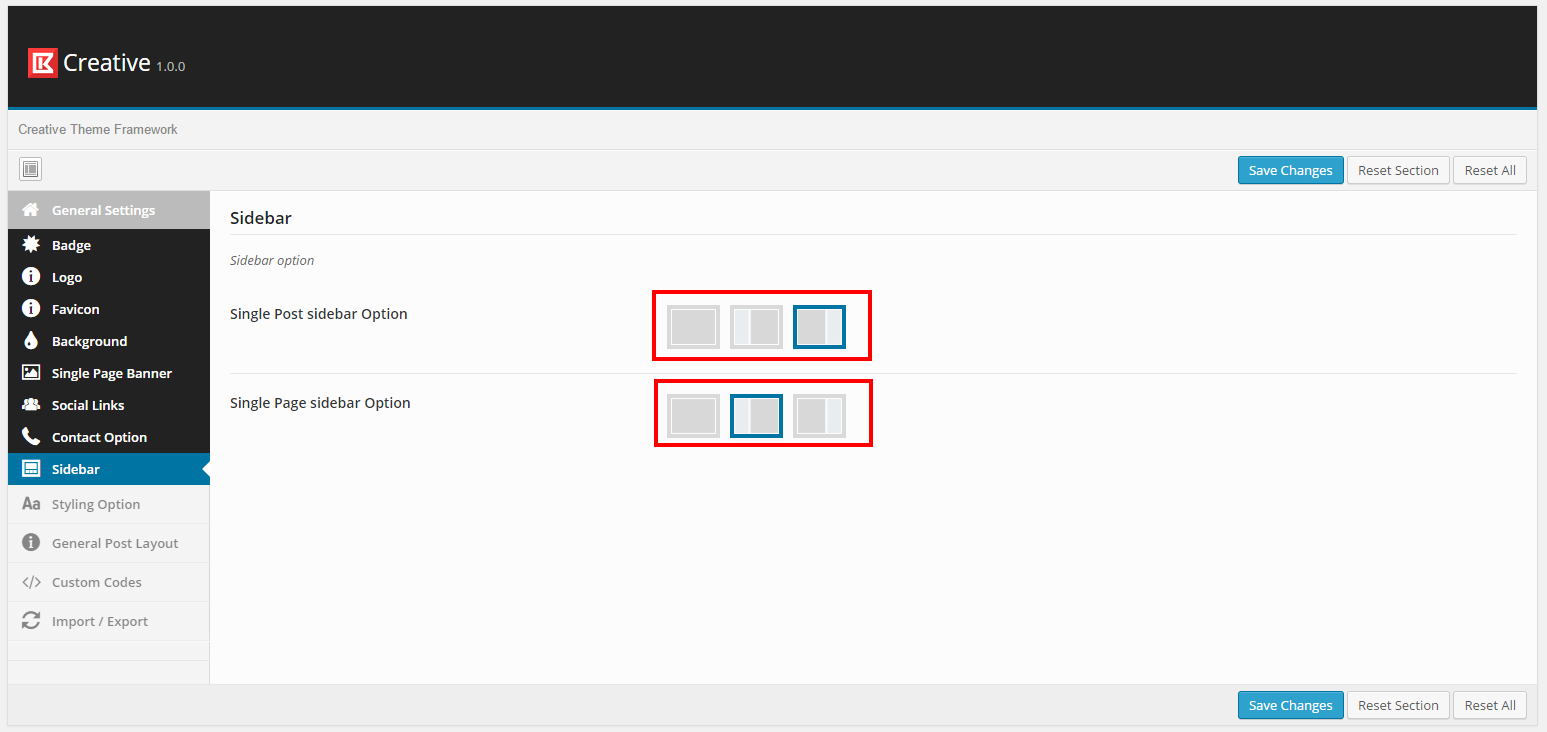
Sidebar Option
- Single Post Sidebar : to set the sidebar option to Left, Right or Off. Settings will appear appear with single post only.
- Single Page Sidebar : to set the sidebar option to Left, Right or Off. Settings will appear appear with single pages only.

-
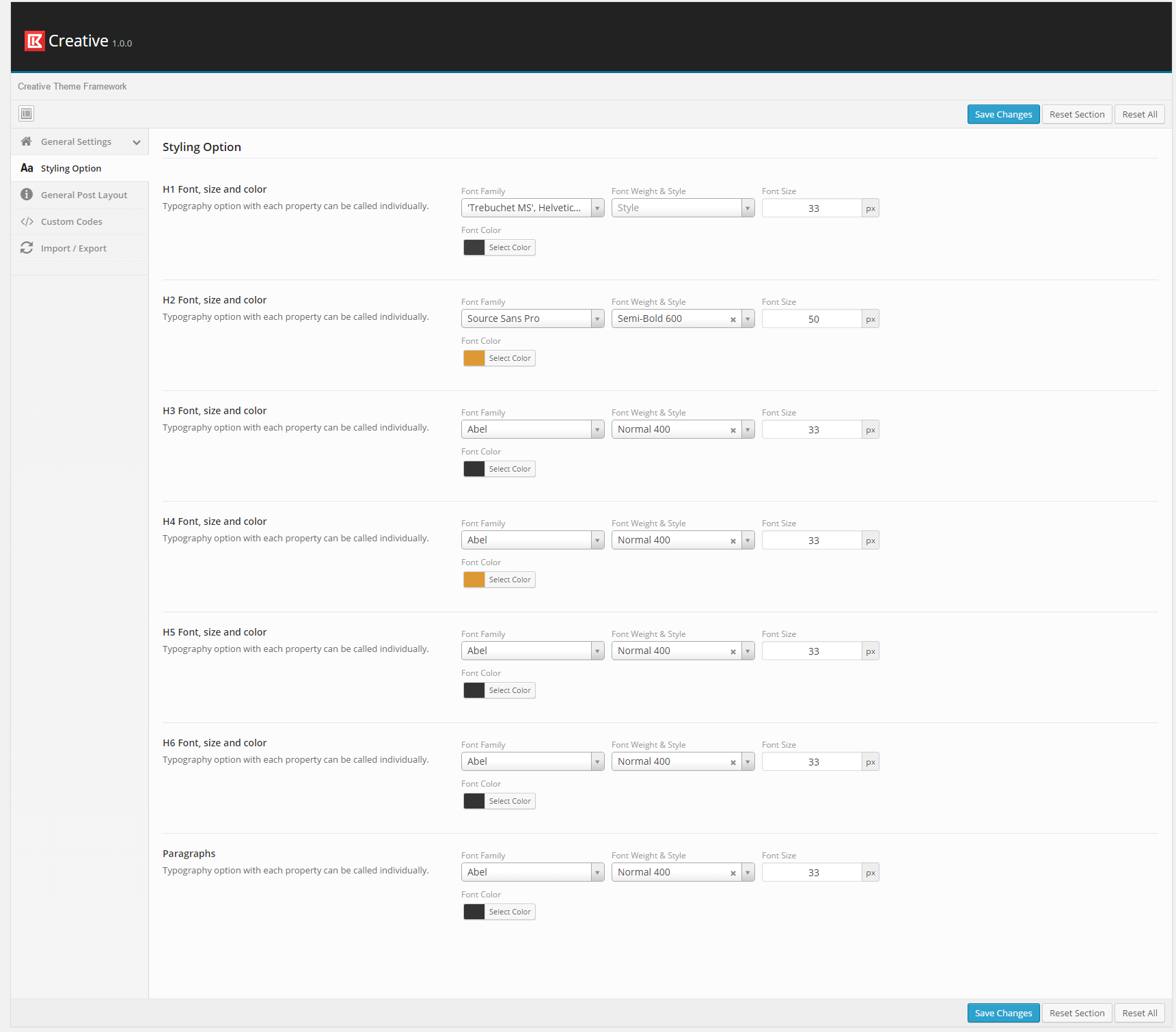
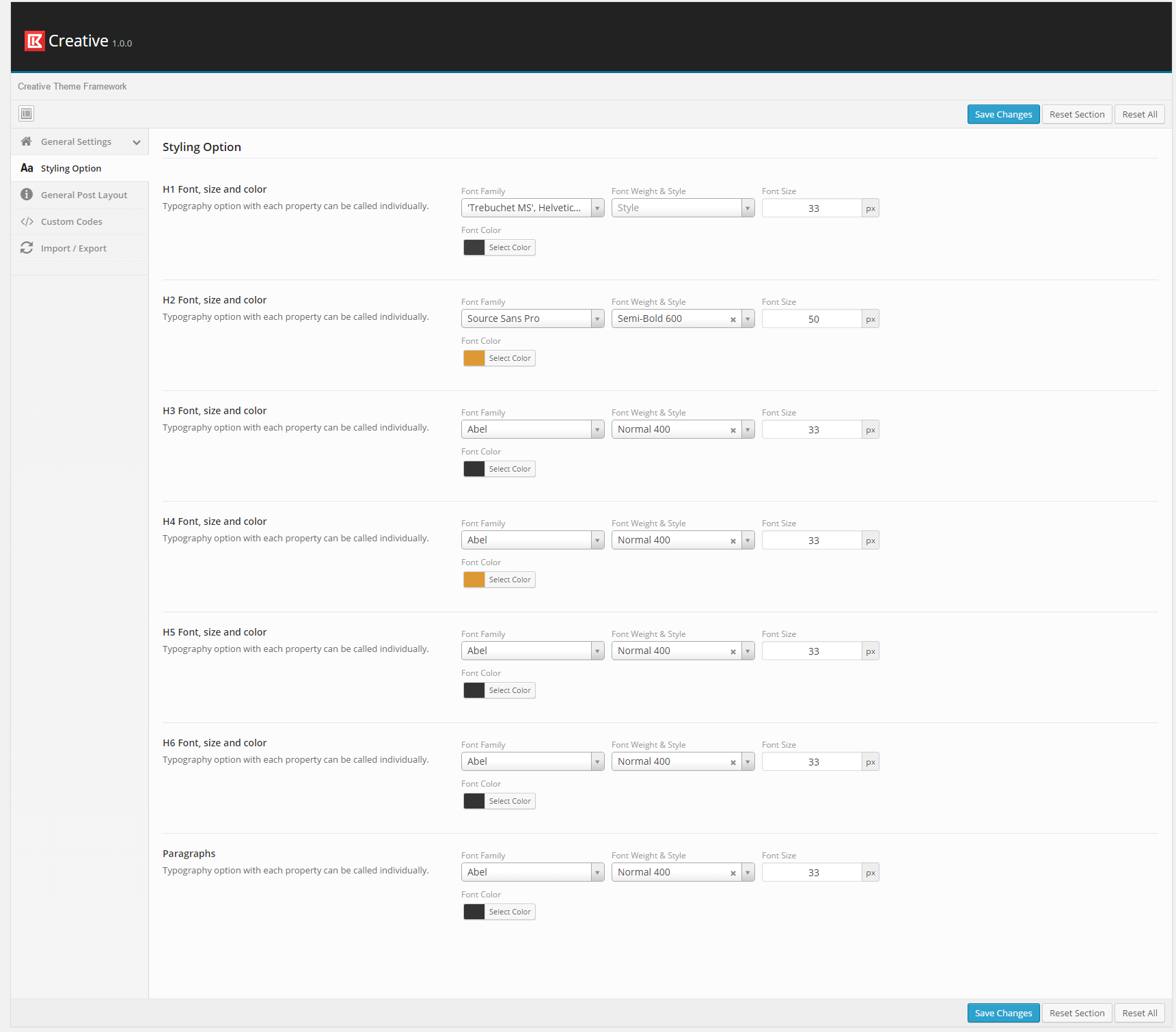
Styling Option
- Styling options : to set the styling options to the respective format. This format will be overridden by indiviual page settings.

-
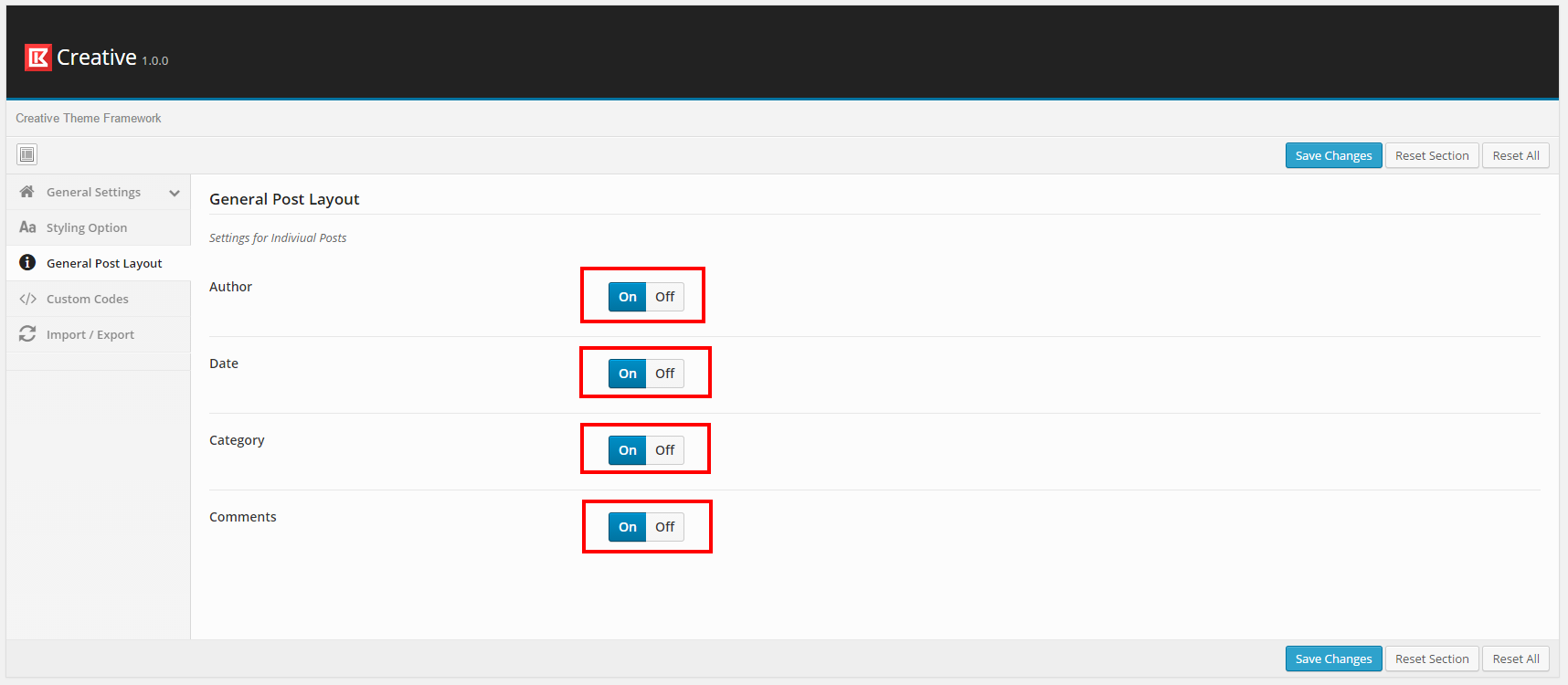
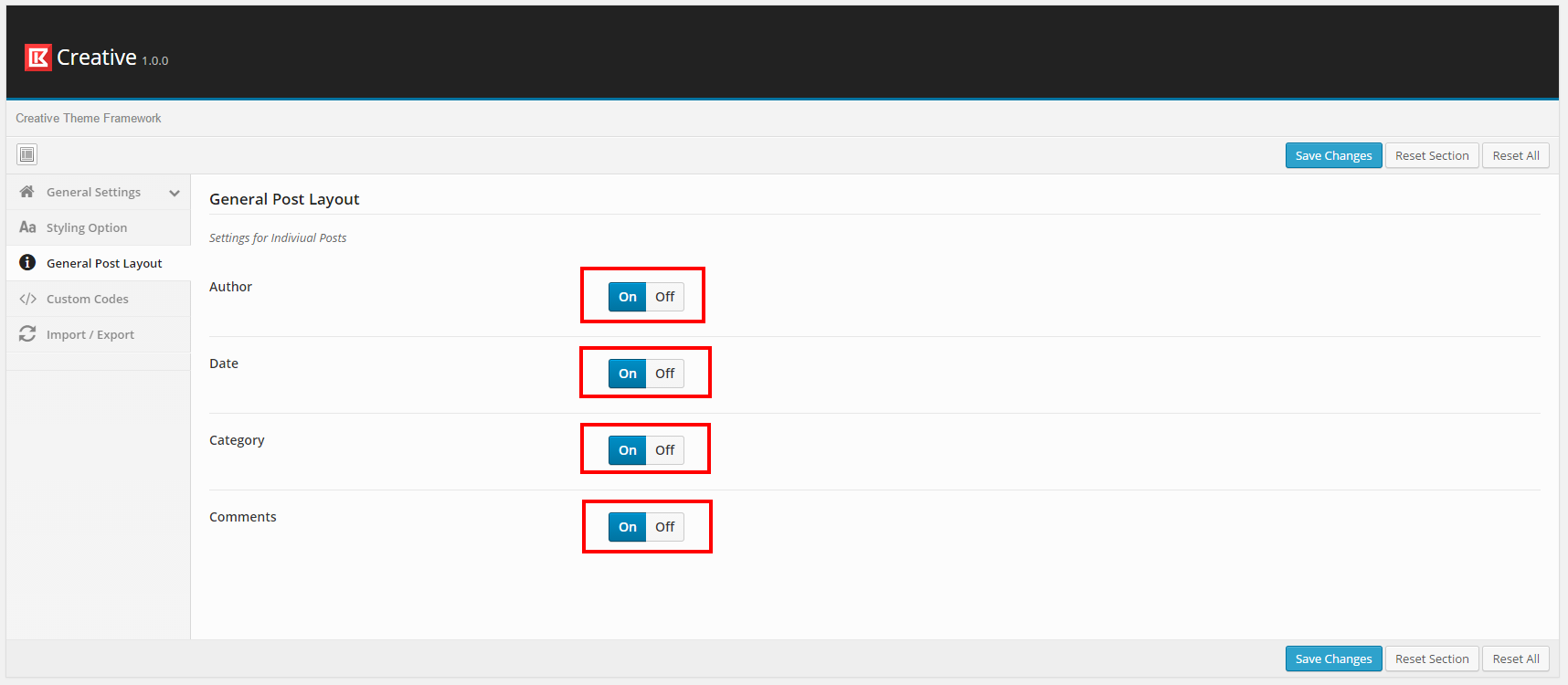
General Post Layout Option
- Author : to show the Author name with the posts.
- Date : to show the Post Date name with the posts.
- Category : to show the Post Category(s) name with the posts.
- Comments : to show the Comments with the posts.

-
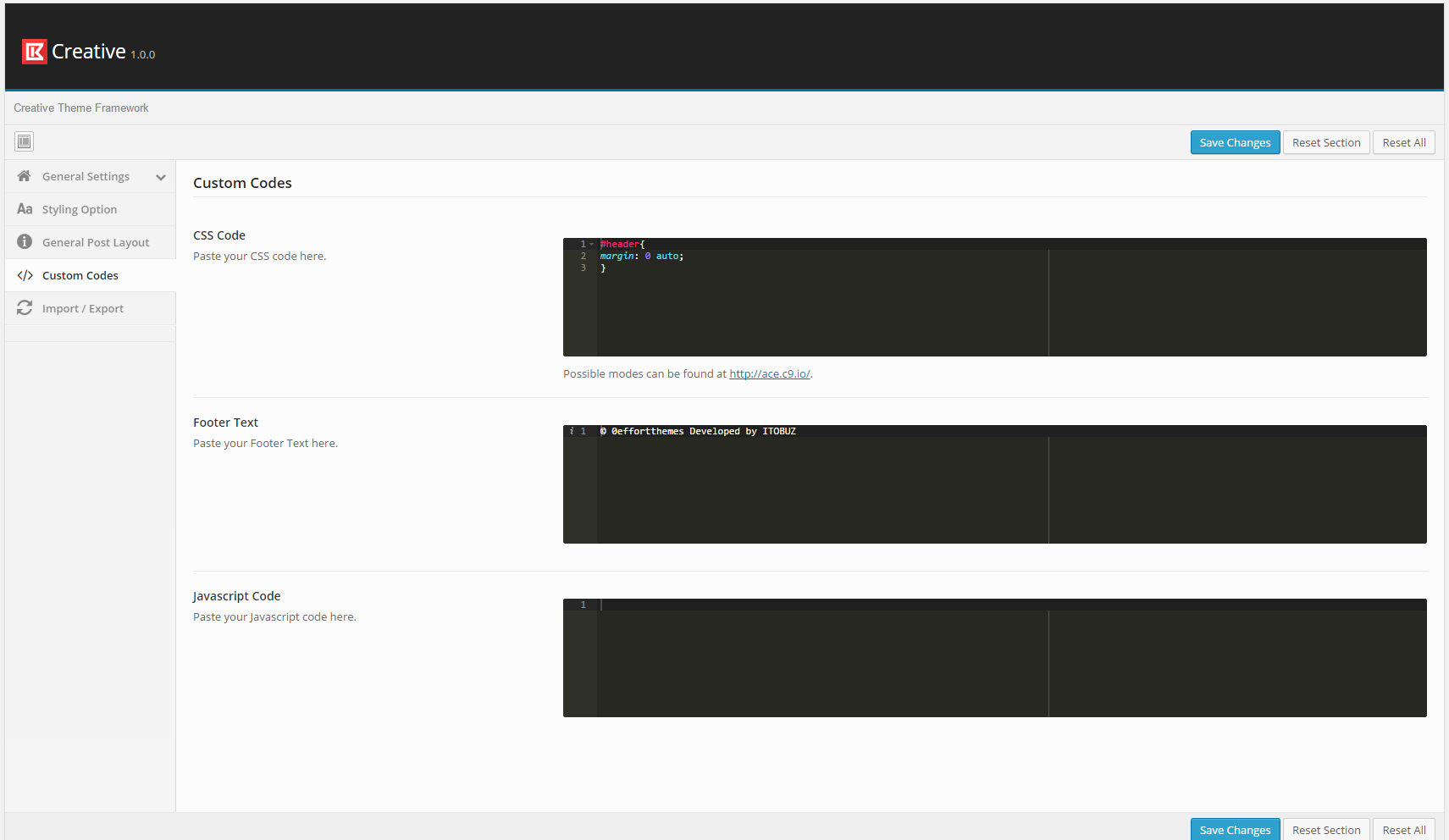
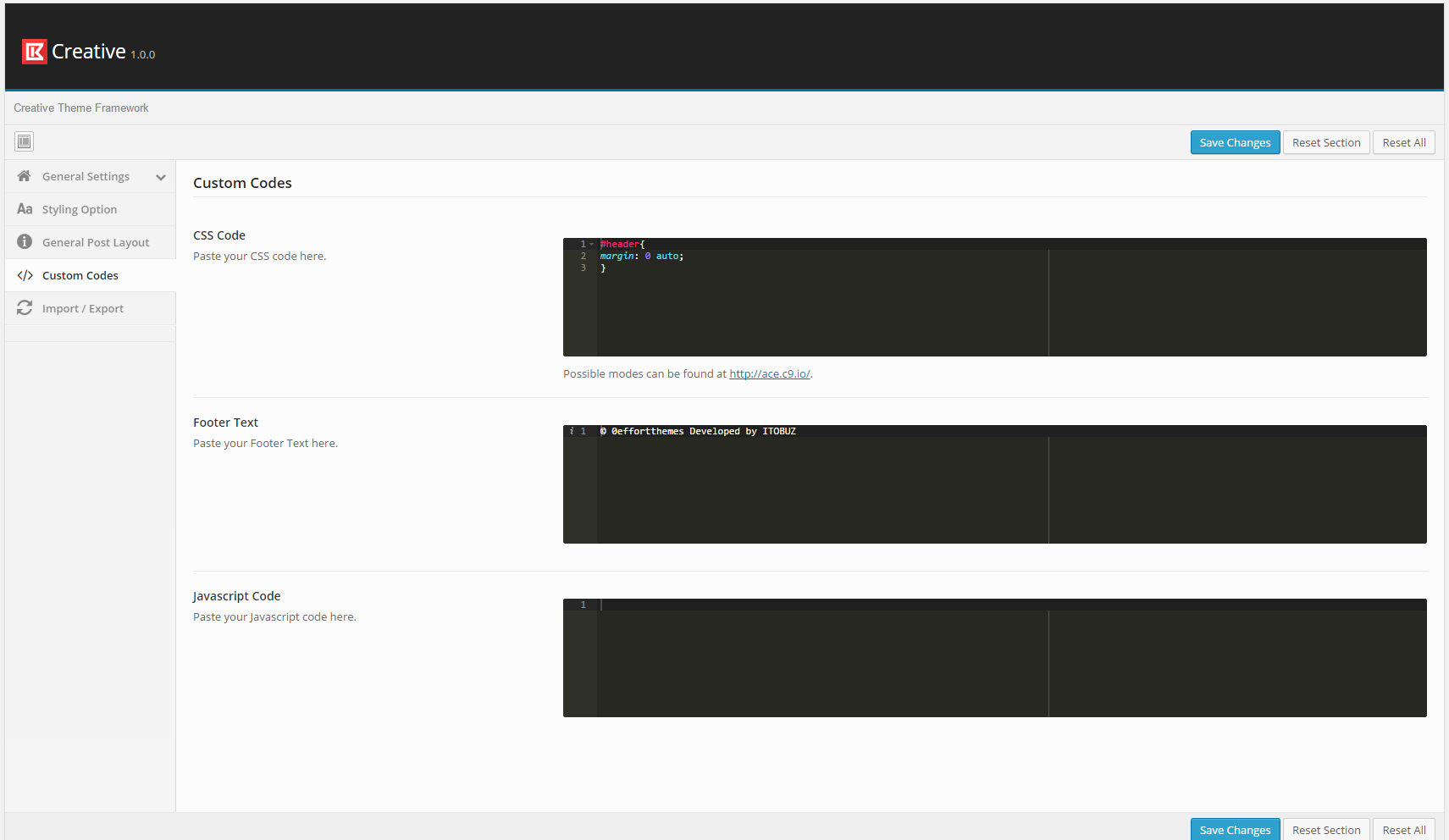
Custom Code Settings
- CSS : Put your custom CSS here.
- Javascript : Put your custom javascript code here E.g Google Analytics.
- Footer Text : to set the text shown into the footer.

-
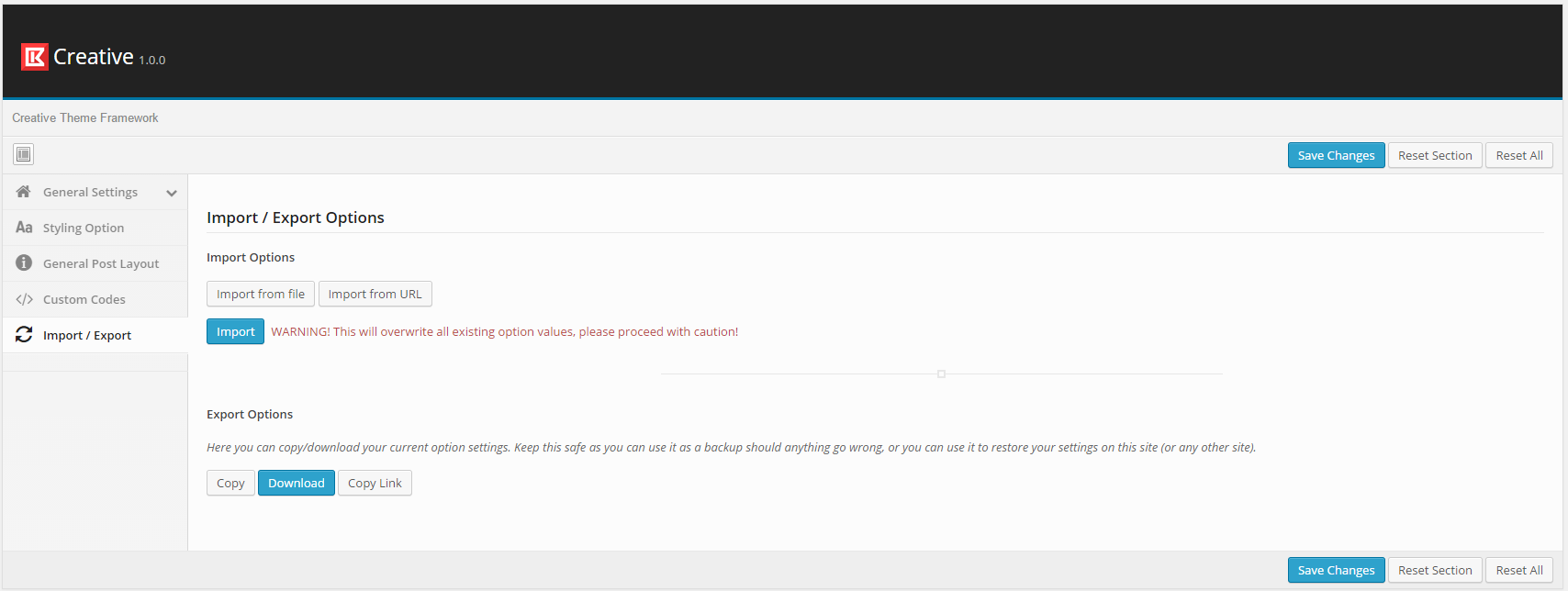
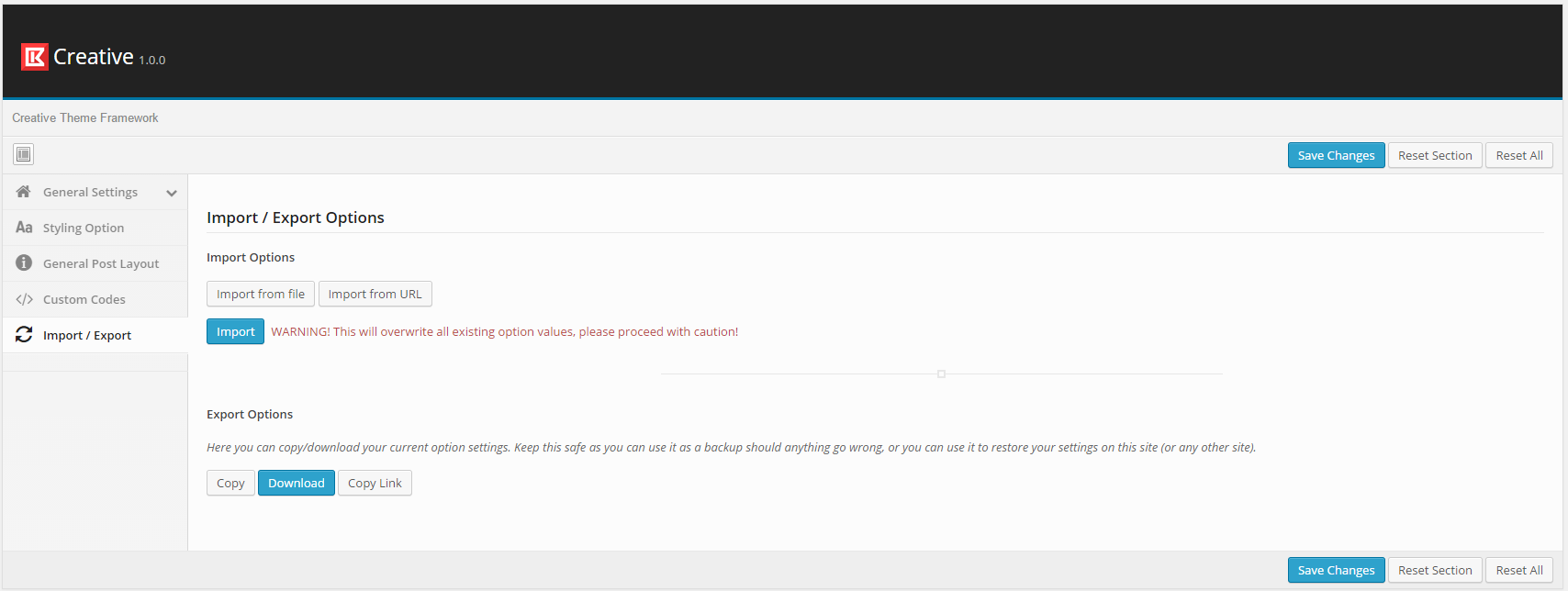
Import/Export
- Import : Import Itobuz Options settings. [ DemoContent Itobuz options Settings : itobuz_option_settings.json file ]
- Export : Can make a copy of your settings too.

Itobuz Post type
Custom Post type for this theme is been defined in the Itobuz Custom Post Type Plugins. If Installed you will get the following Post types with its features.
-
Team Post Type
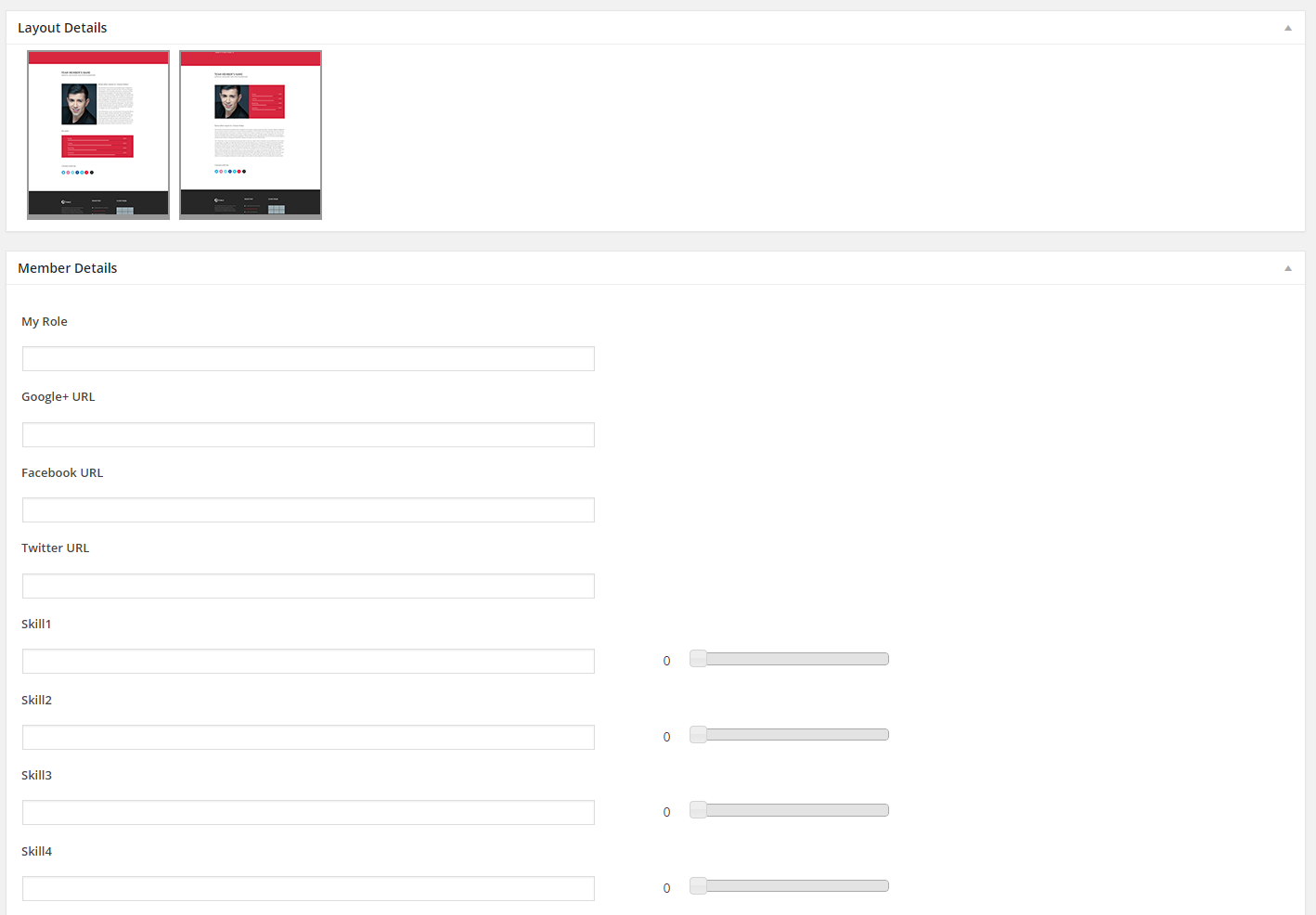
Here we described only the settings for Team Post Type.
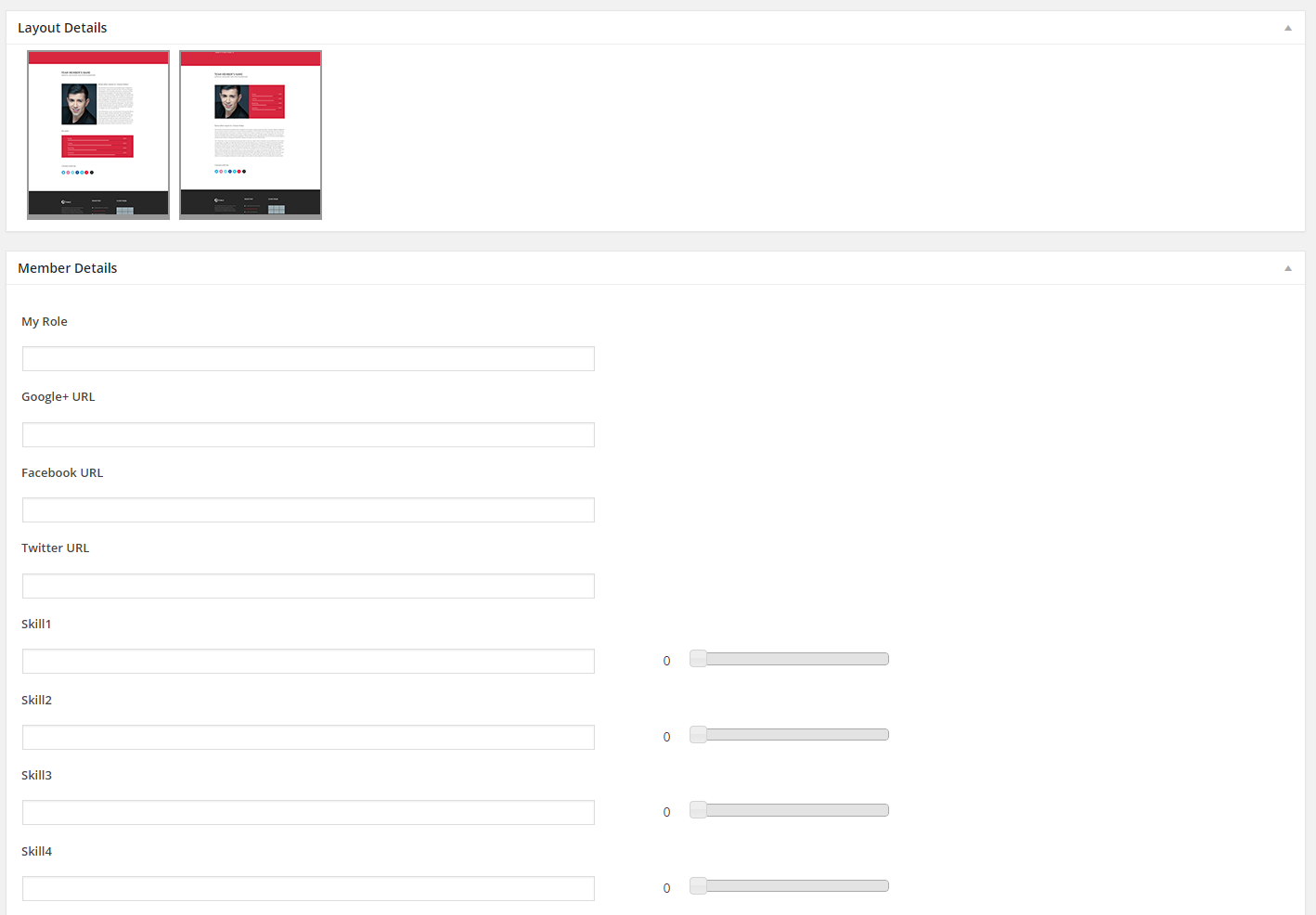
- Layout Details : For Indiviual view of Team Member.
- Member Details : Indiviual Details of each Member.
- My Role : Designation in the Organization (e.g : Developer ).
- Google+ URL : Google Plus Page Url link.
- Facebook URL : Facebook Page Url link.
- Twitter URL : Twitter Page Url link.
- Skill 1,Skill 2, Skill3, Skill4 : Name of the skill and compitency on skill in percentage. (e.g Wordpress 80% ) .

-
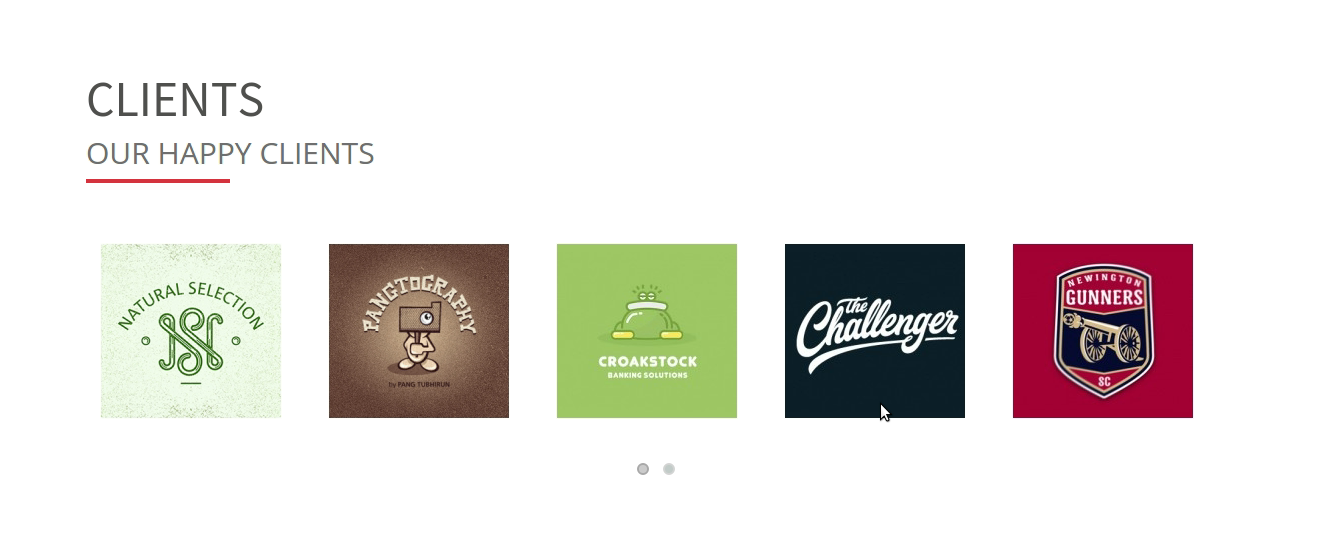
Clients Post Type
Here we described only the settings for Client Post Type.
- Website URL : Working URL for Client.

-
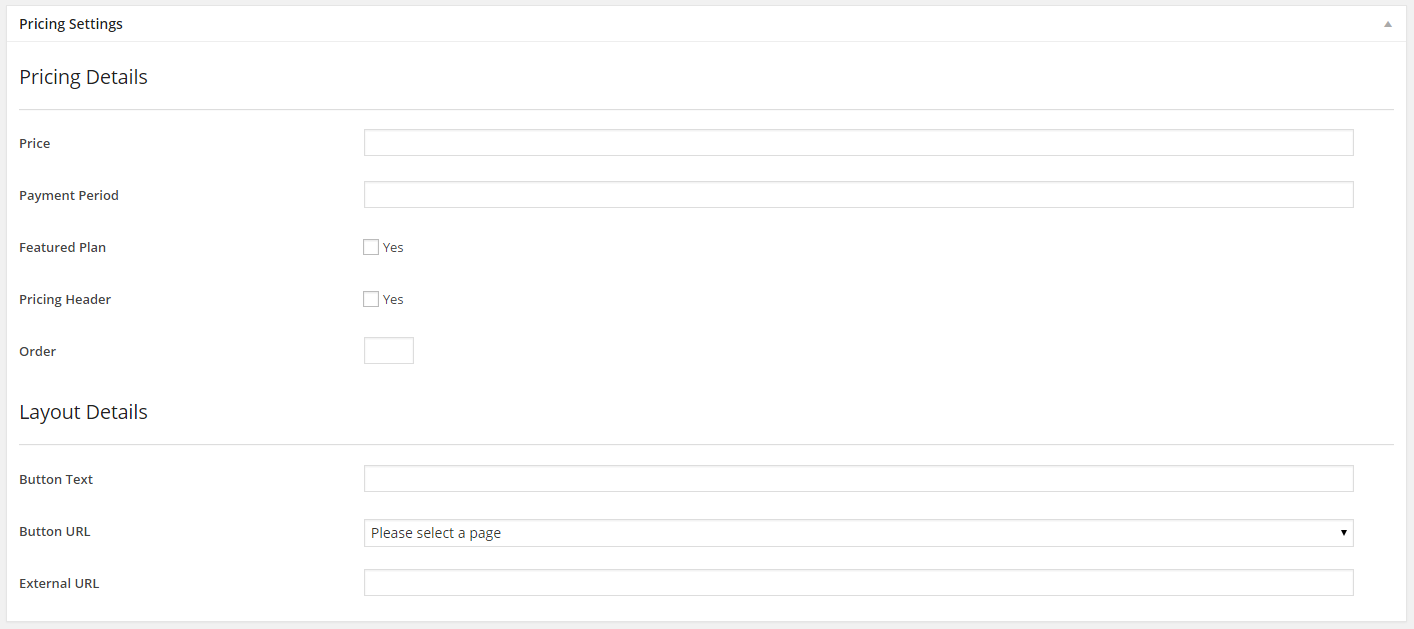
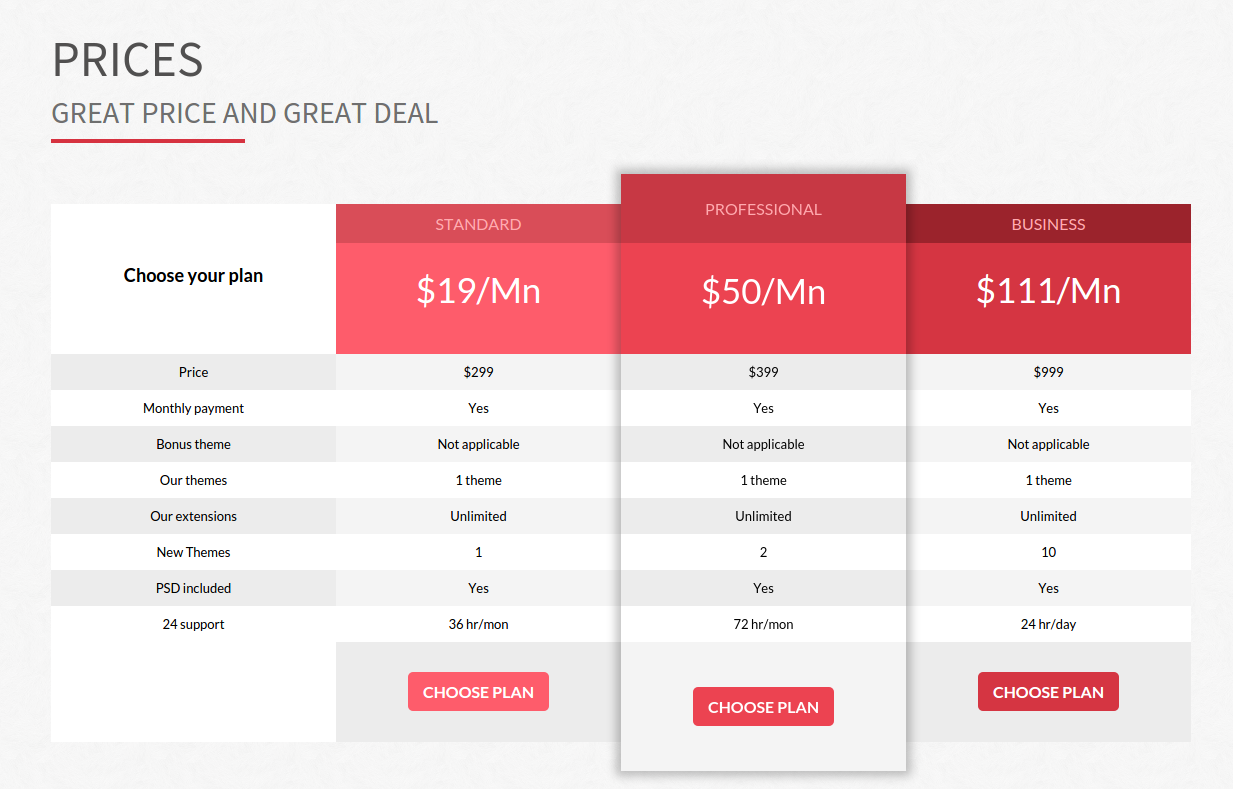
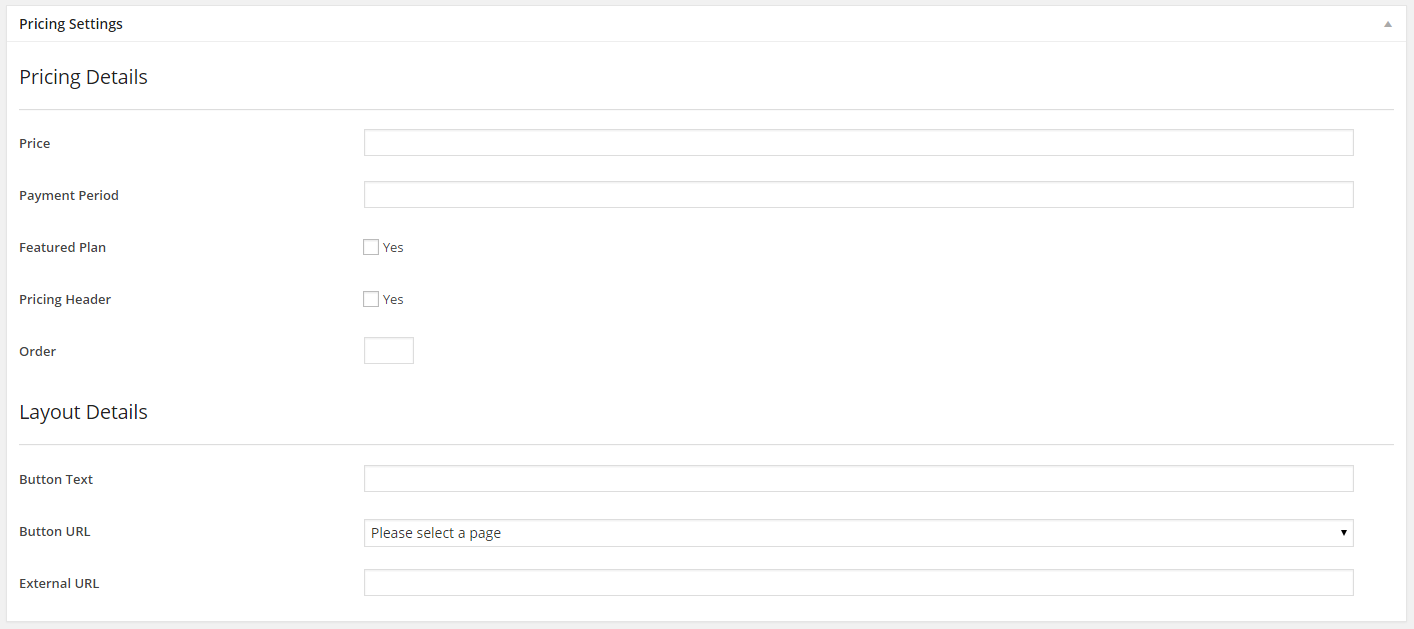
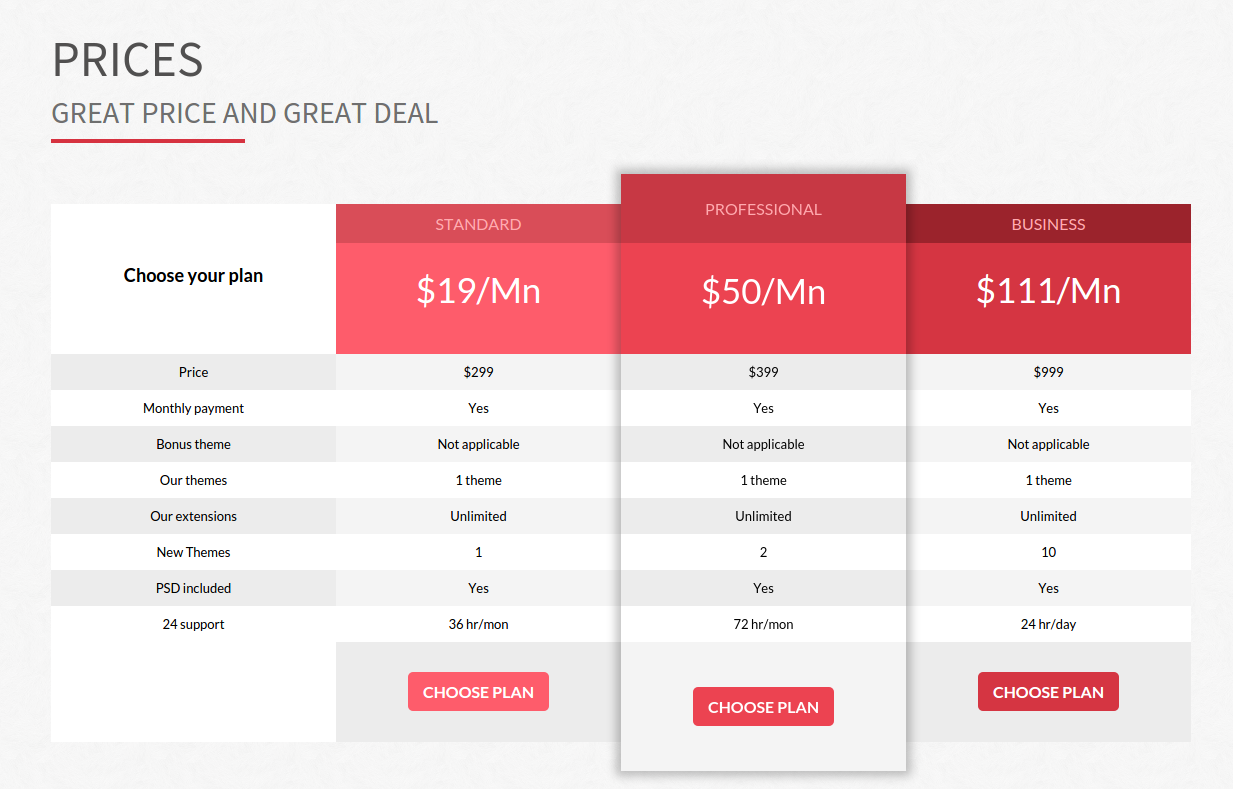
Pricing Tables Post Type
Here we described only the settings for Pricing Table Post Type.

-
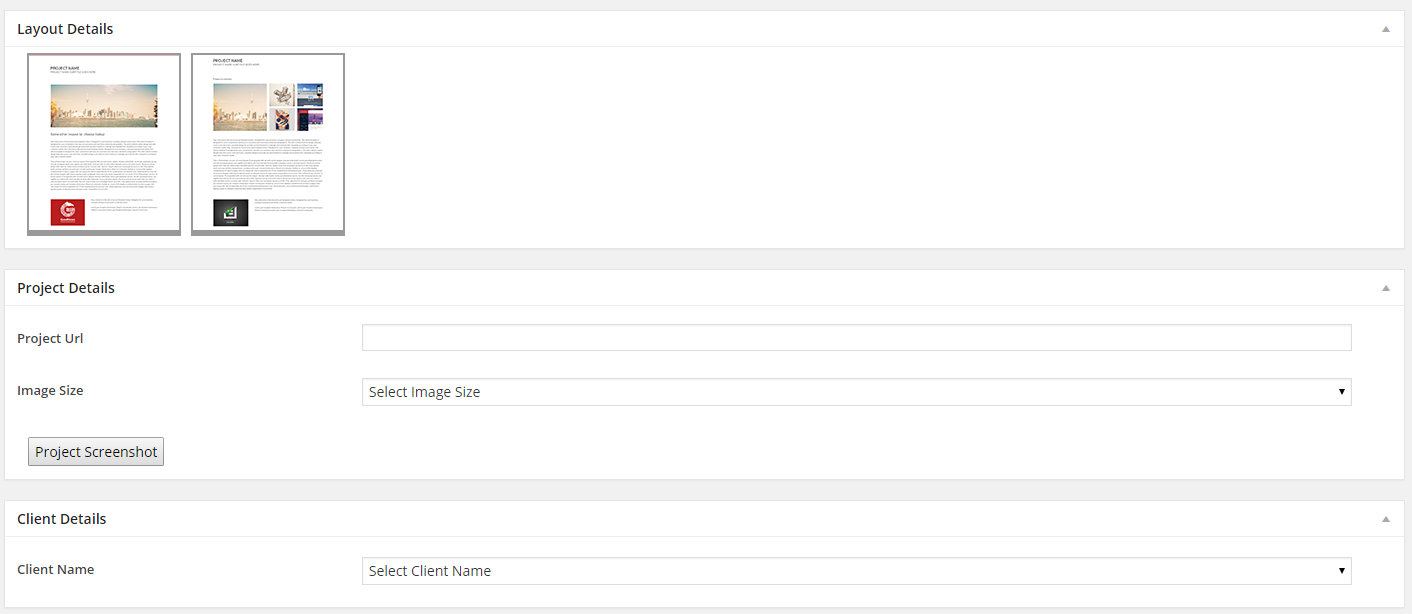
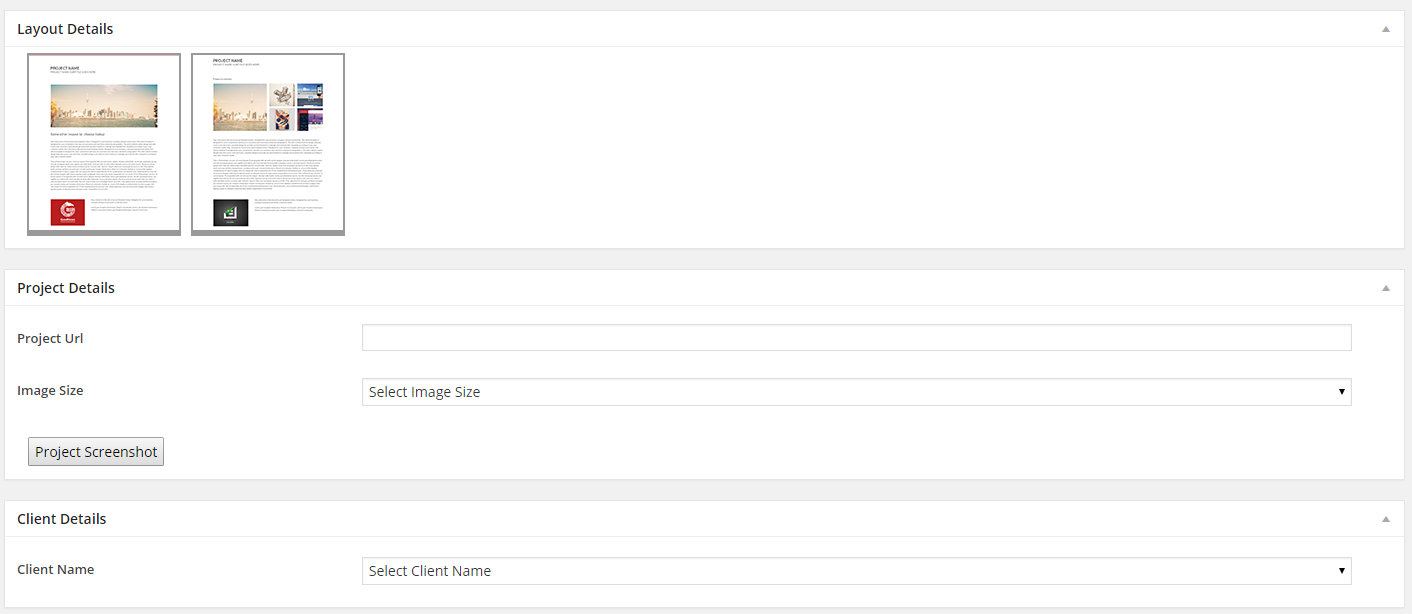
Portfolio Post Type
Here we described only the settings for Portfolio Post Type.

-
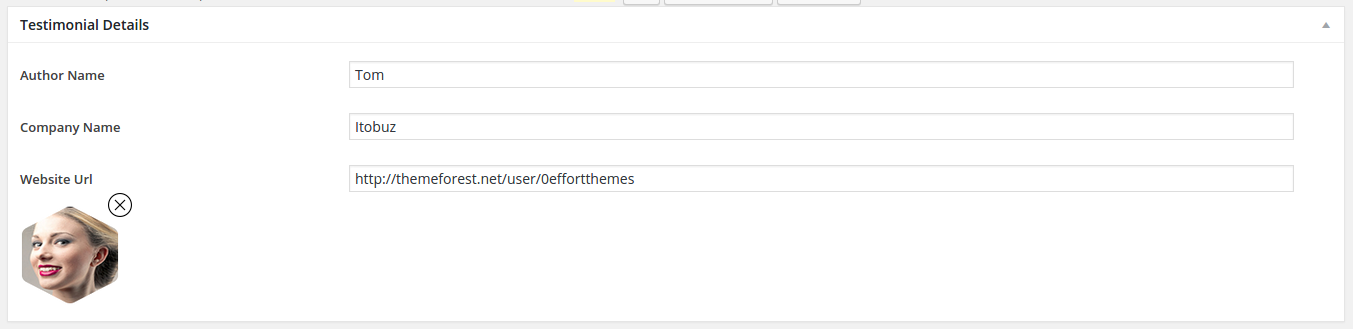
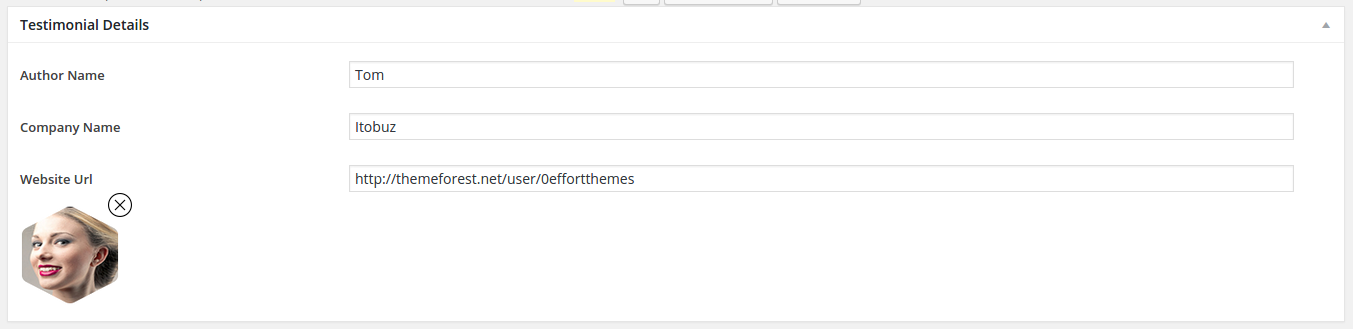
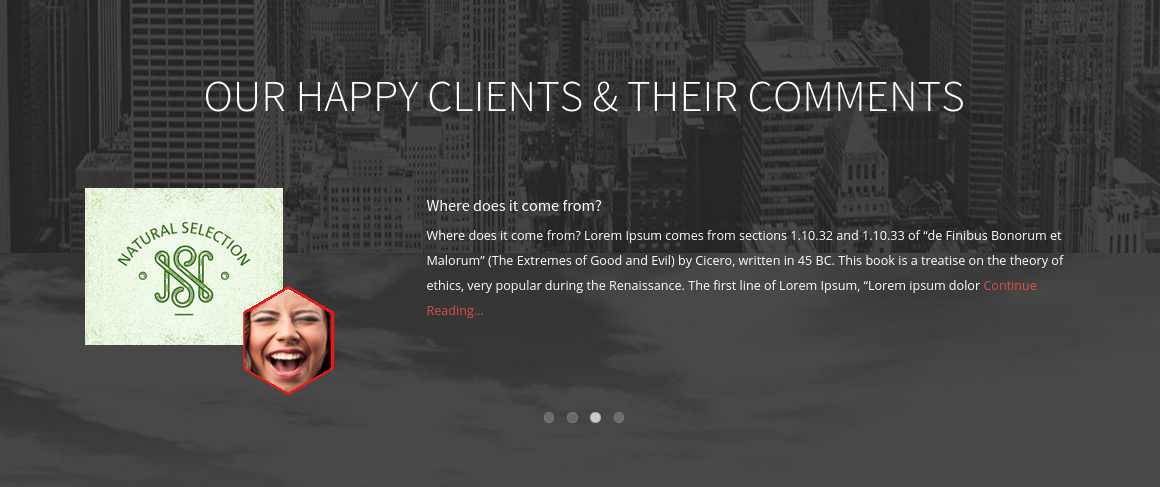
Testimonial Post Type
Here we described only the settings for Testimonial Post Type.

Fornt End View
-
Header Section:

-
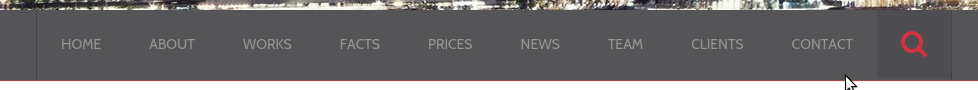
Menu Section:

-
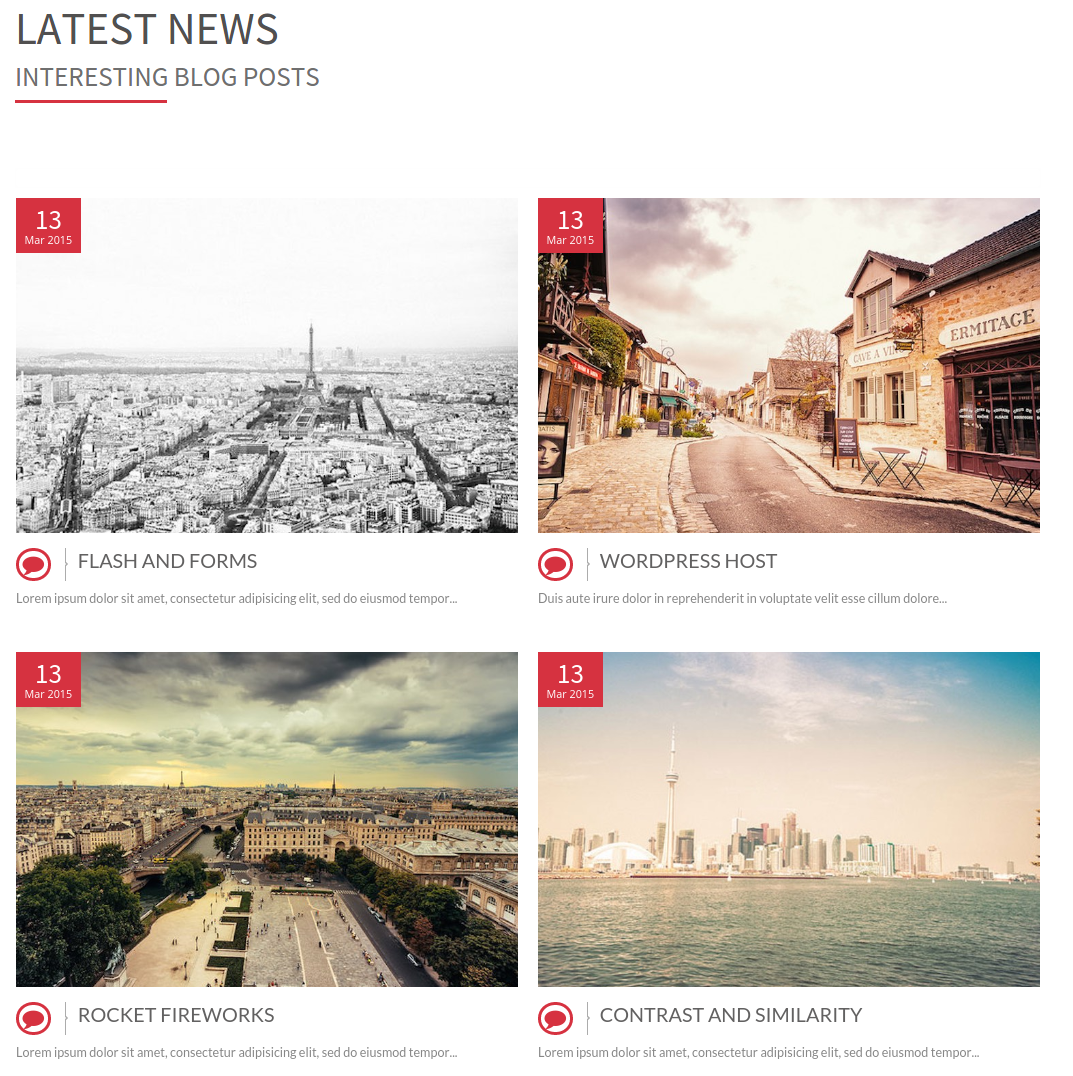
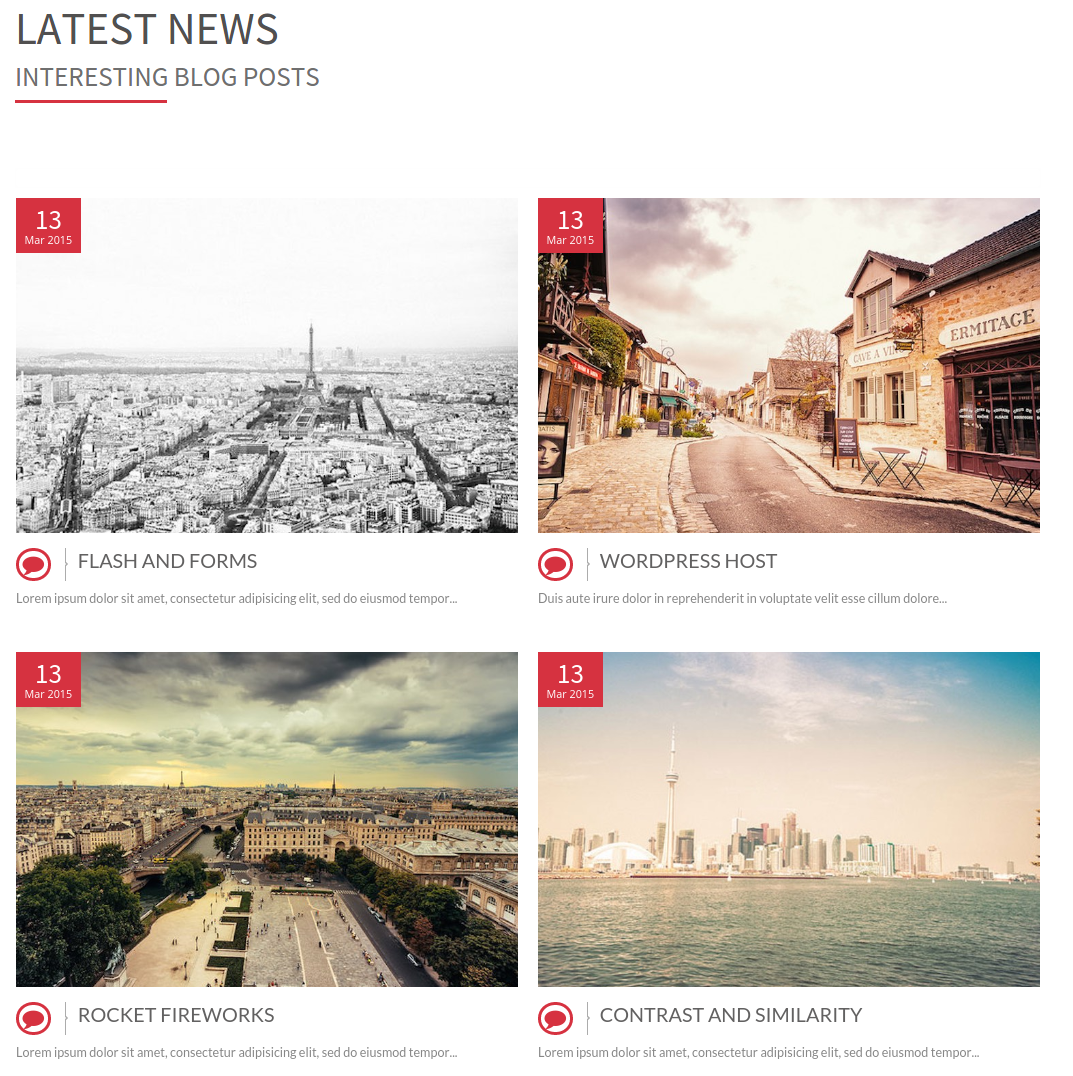
Blog Template Section:

-
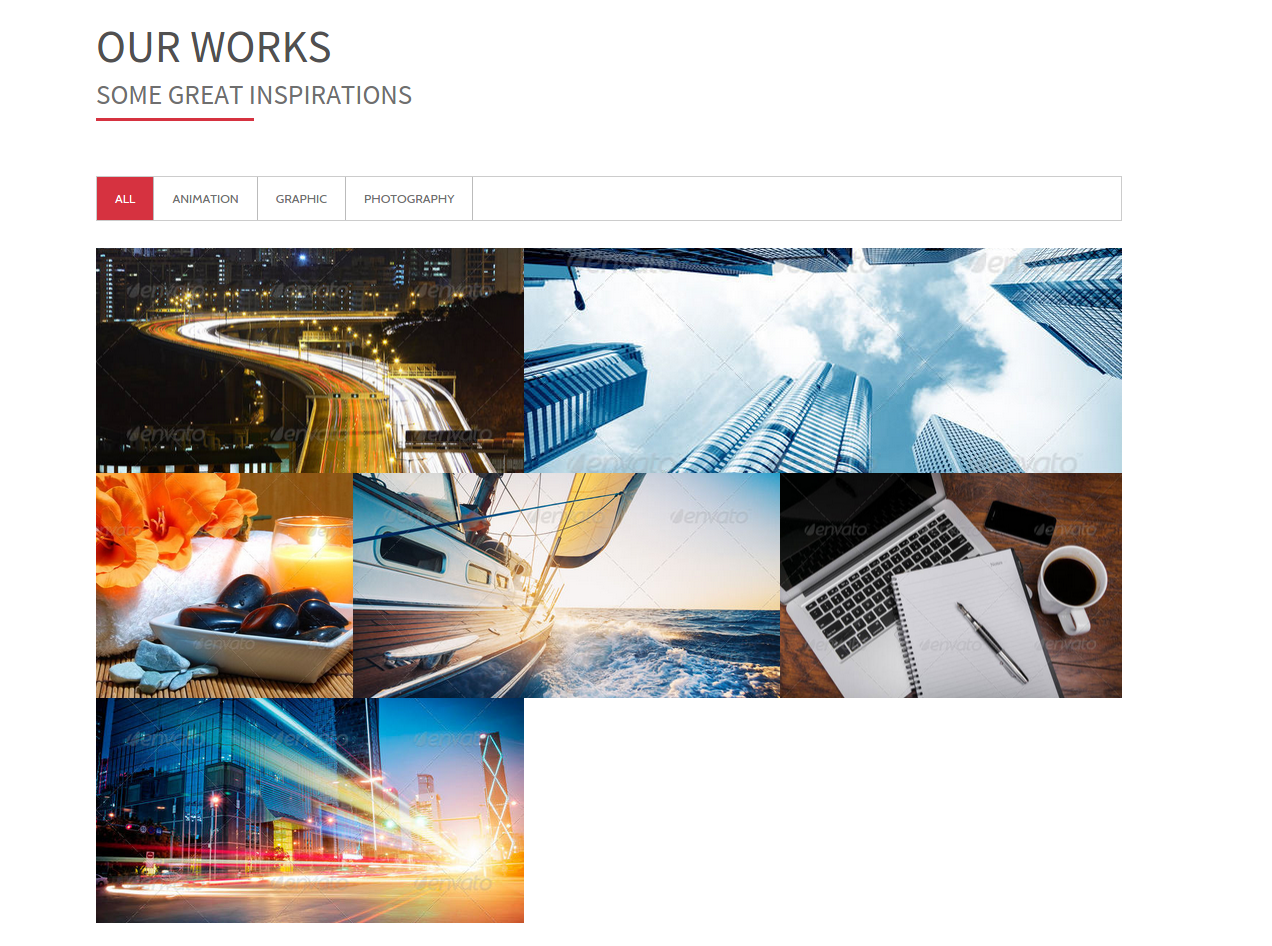
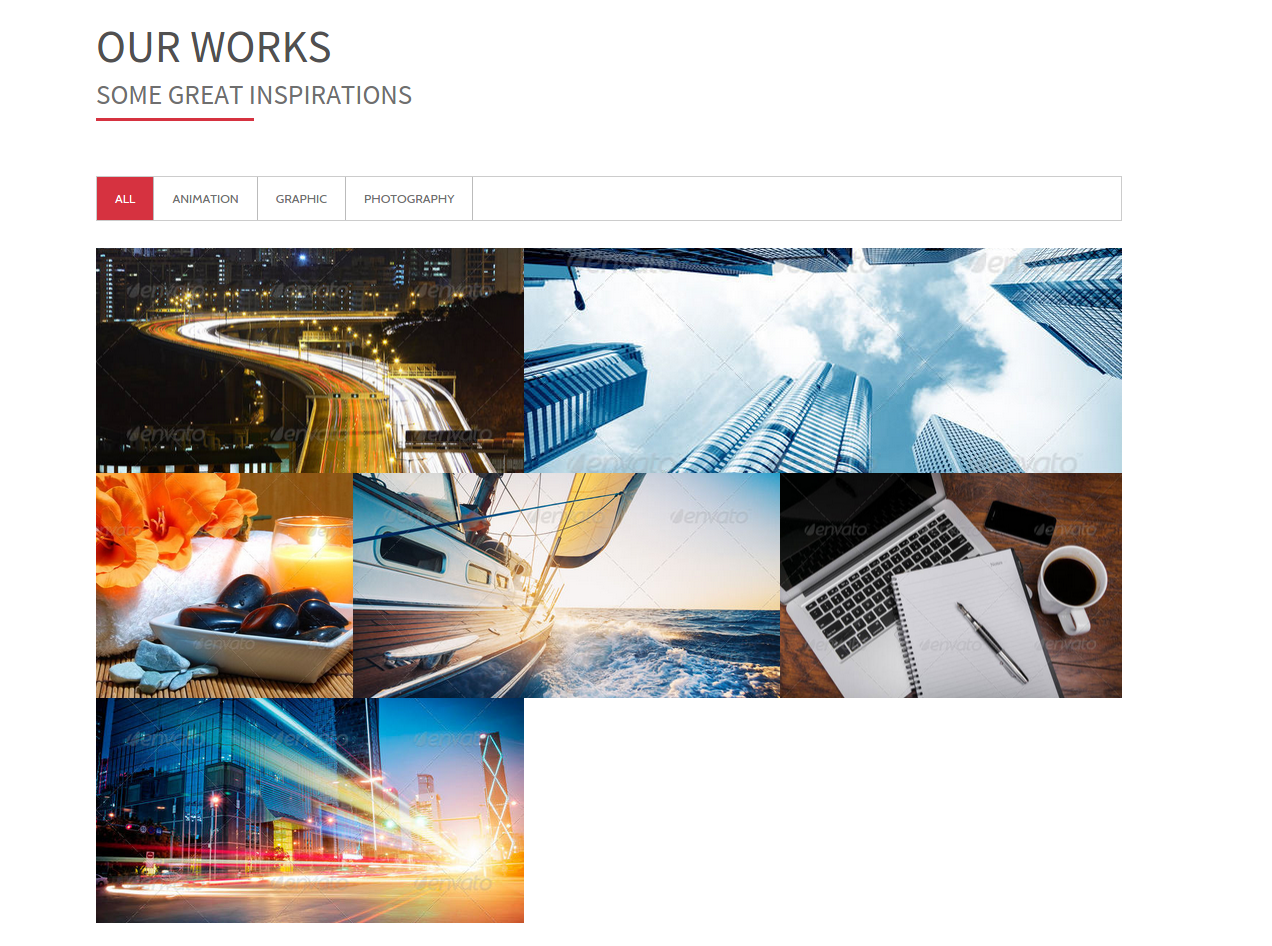
Portfolio Template Section:

-
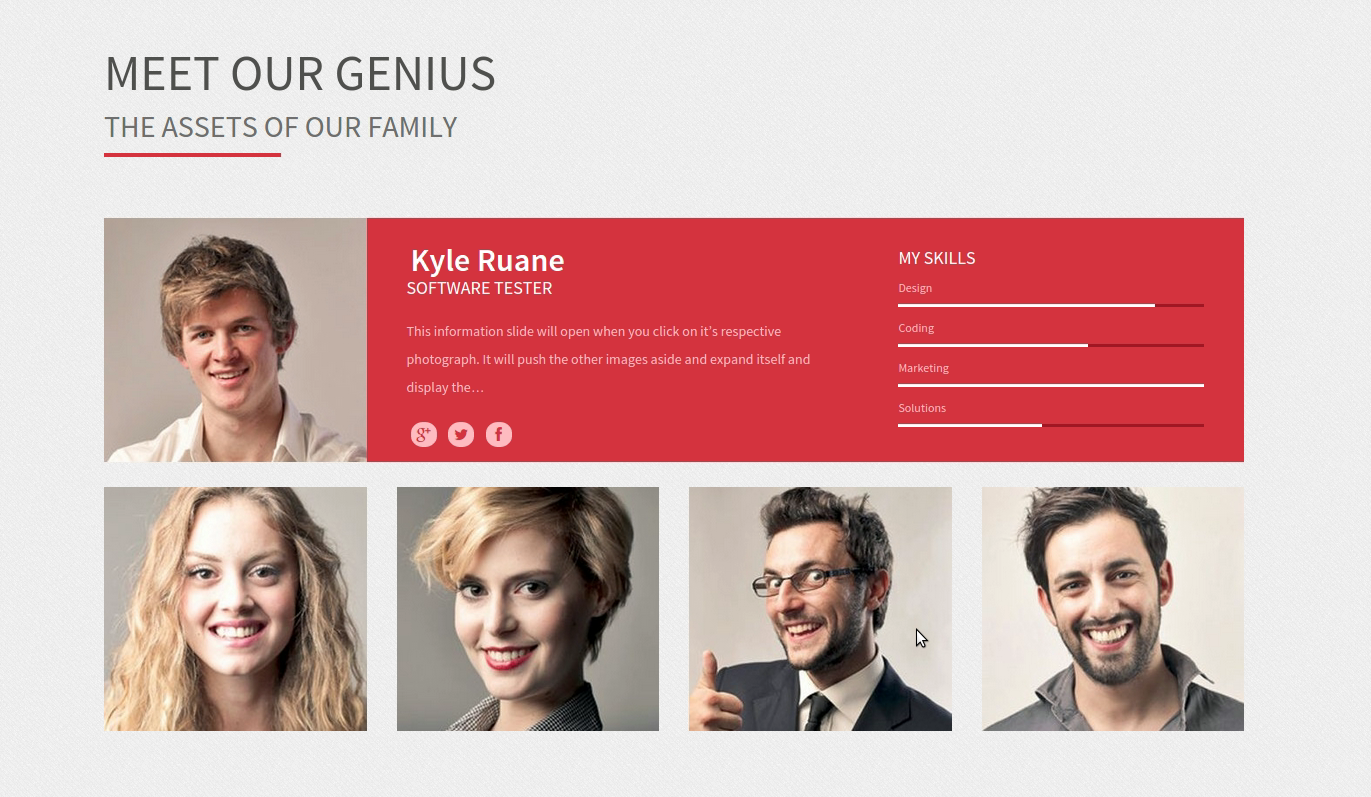
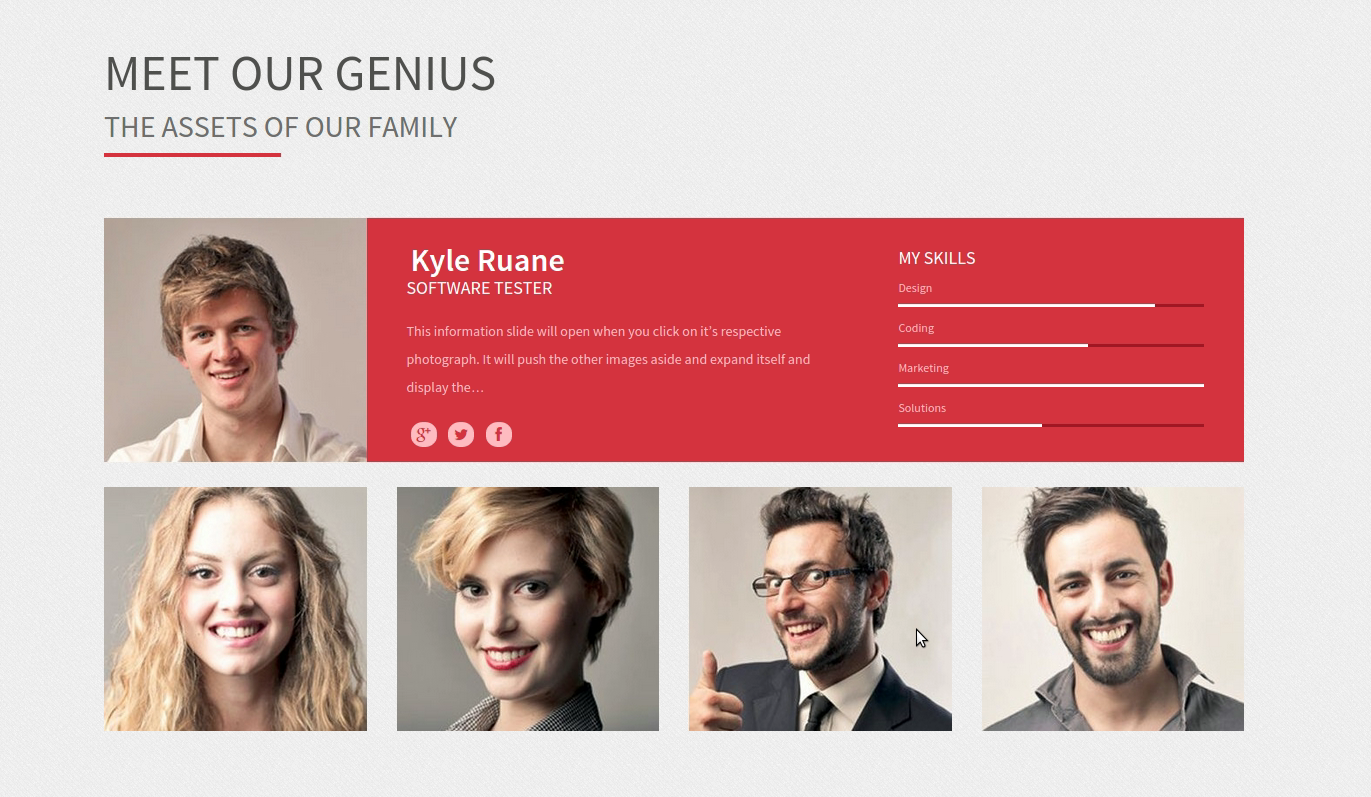
Team Template Section:

-
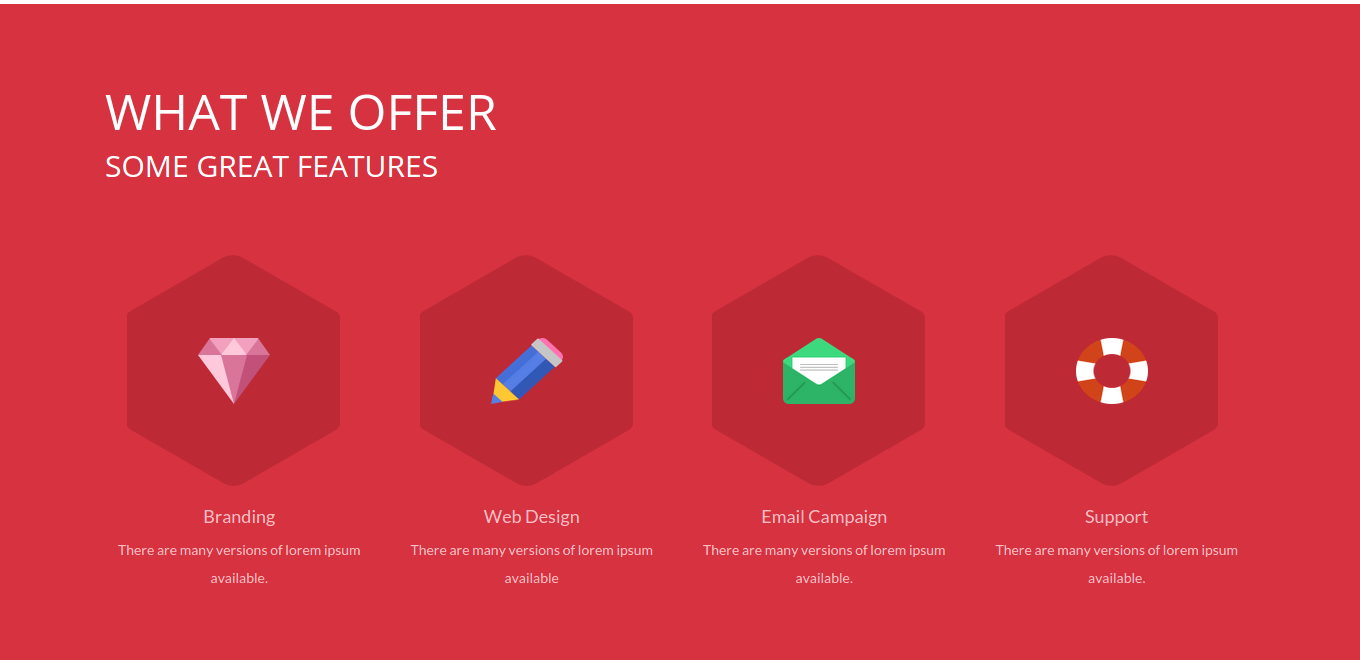
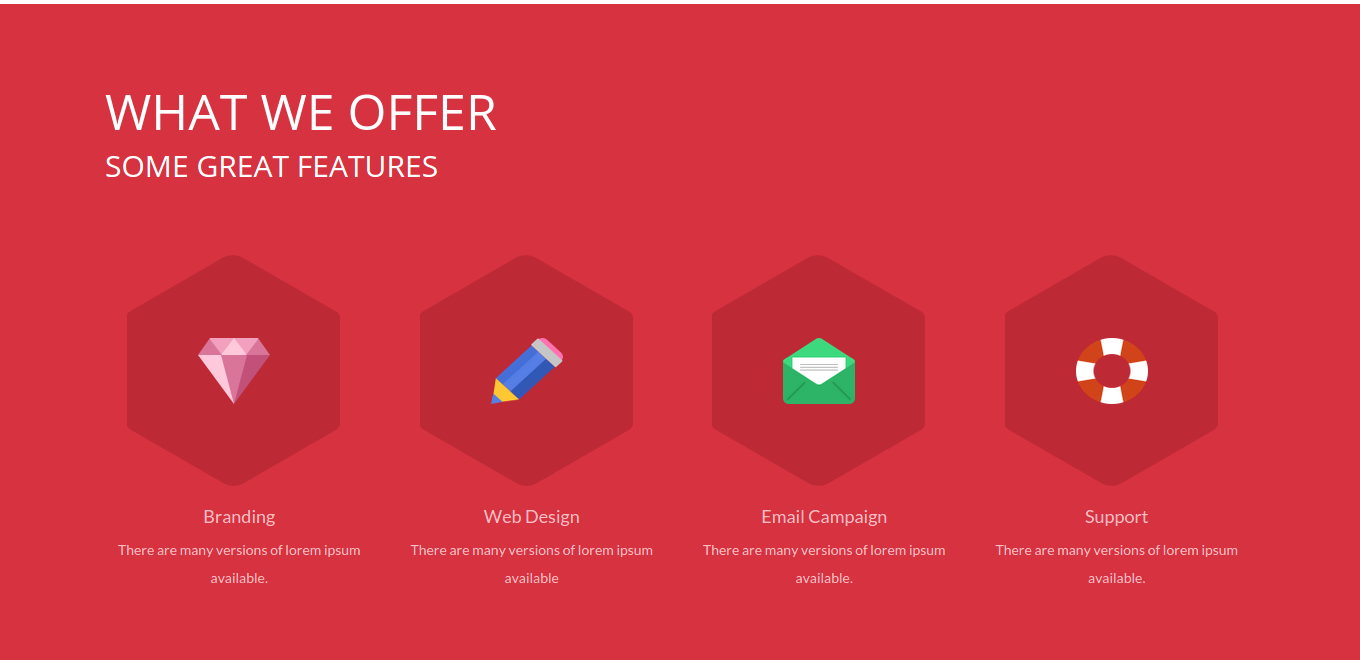
Offer Template Section:

-
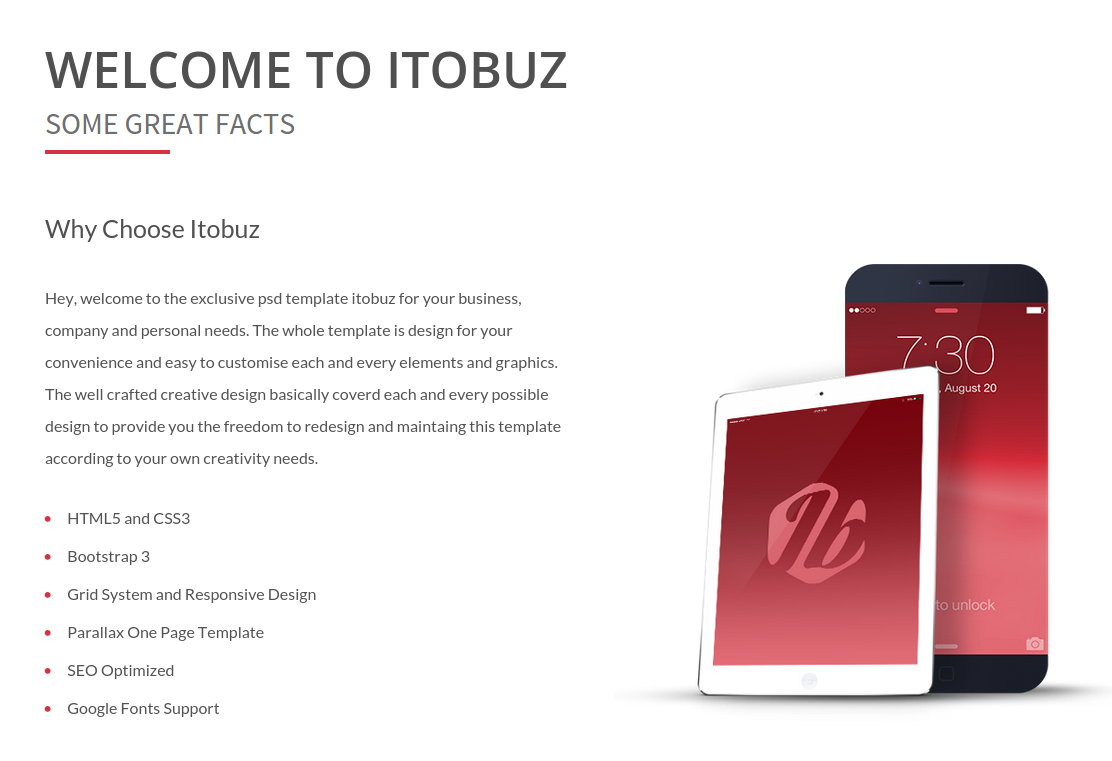
Welcome Template Section:

-
Facts Template Section:

-
Contact Template Section:

-
Pricing Template Section:

-
Testimonial Template Section:

-
Call-to-Action Template Section:

-
Client Section:

Support Team
We always try make our themes errors and bugs free.
If you still found any error or bug in theme please let us know to fix it ASAP and update the same.
info@0effortthemes.com
If you need any help or assistance in installation or setting up this theme or you are facing any difficulties in using this theme,
you just need to contact our dedicated support team. Just goto our Support site.

















































 Button
Button